ショートメッセージを予約送信する方法と活用方法を解説
HTMLメールの作り方4~スマホ対応とレスポンシブHTMLメール~
【企業担当者が知っておきたいHTMLメールマガジン作成 第4回】
第4回はHTMLメールのスマホ対応について、説明をしていきたいと思います。スマートフォン端末が普及し始めた2012年ごろから、企業のウェブサイトのスマホ化対応が進められてきており、現在では半数近くのウェブサイトが対応済みとなっているようです。メールマガジンからの受け皿となるウェブサイトのスマホ化とともに、メールマガジンのスマホ対応に注目が集まり始めています。
スマホ対応の3つの方法
1.レスポンシブメール
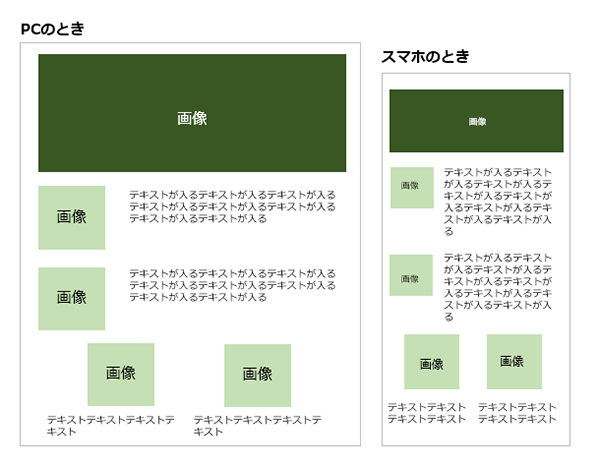
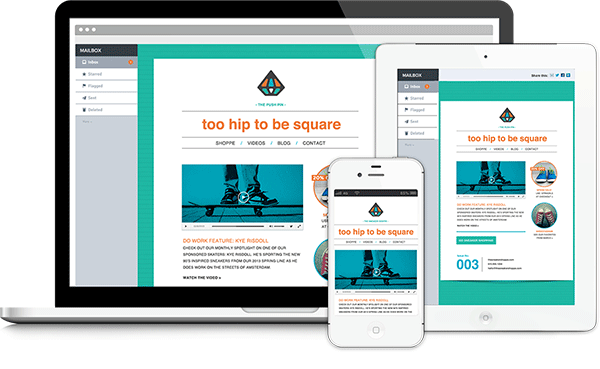
HTMLメールをスマホ対応するための方法の1つがレスポンシブメールです。これは、ワンソースで画面サイズに合わせてレイアウトが変化し、どんな端末でも見やすくなるというものです。レスポンシブWEBデザインという、ウェブサイト構築の手法がありますが、そのHTMLメール版と言えるでしょう。
- ・どんな端末でも見やすいレイアウトで表示が可能
■メリット
- ・media query非対応のメーラーがある(その場合、PC向けの画面が縮小表示)
- ・実装難易度が高い / 調査検証に時間がかかる
■デメリット
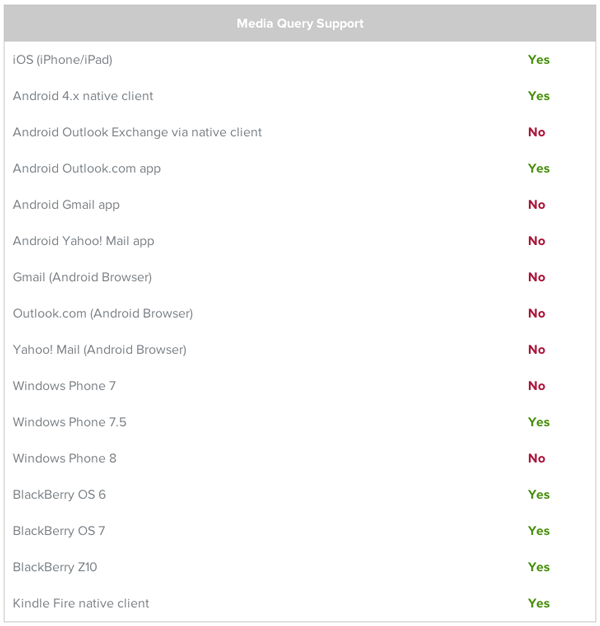
注)現在はデメリットに記載している通りmedia queryに対応していないメーラーもたくさんあります。たとえば、iOSにデフォルトで入っているメーラーは対応していますが、Gmailアプリはまだ対応していません。

引用:Gmail: Please Support CSS Media Queries
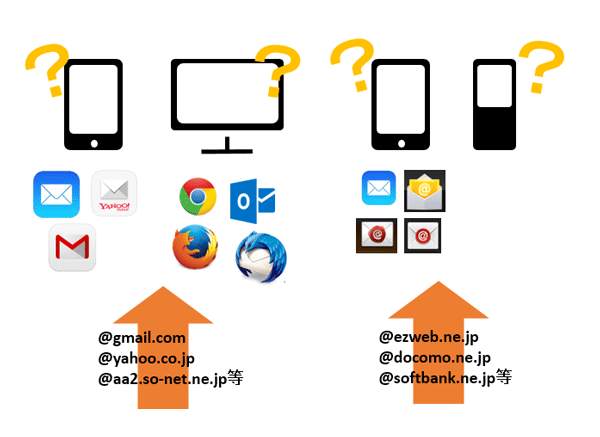
また、もう一つ注意すべき点があります。現時点ではキャリアのメールアドレス(@ezweb.ne.jpや@docomo.ne.jpなど)はガラケーでも使われていますので、そのメールアドレスがスマホなのか、ガラケーなのかを判別して送付する必要があります。

2.リキッドデザイン
2つ目の制作方法が、リキッドデザインでHTMLメールを制作するというものです。リキッドデザインとは、レスポンシブのようにレイアウトの組み替わりを実現できるものではないですが、media queryを使わずに画面幅に合わせた表示が実現できます。比較的多くの情報を載せることができるうえ、対応端末の幅も広いので、この方法でスマホ対応するケースは多いです。

- ・レスポンシブほどレイアウトの自由はないが、レスポンシブより幅広くPC,SPに対応 (media queryに対応していないメーラーでもスマホ対応が可能)
- ・制作難易度は高くない
■メリット
- ・一部の端末で、表示が崩れる。
■デメリット
Yahooメールはリキッド未対応(ベータ版はリキッド対応)/ Windows7+Outlook2010(画像の幅に対するパーセンテージ指定が効かない。max-width指定が効かない) / IE8以下でmax-widthが効かないため横幅100%で表示されるなど
3.モバイルファーストのHTMLメール
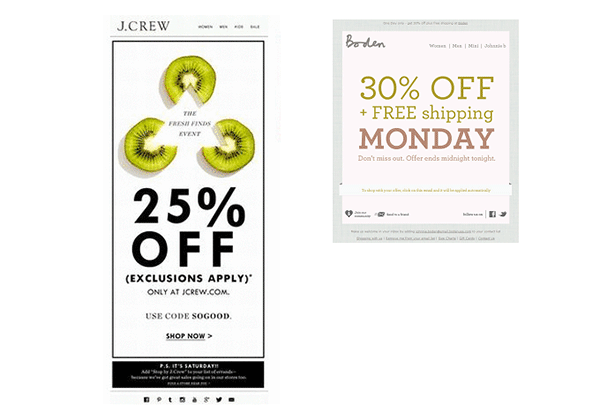
そもそもHTMLメールに大量の情報を載せなくて済むのであれば、シンプルにモバイルファーストで作ってしまうというのが一番よいです(検証コストも少なくて済むので)。たとえば以下のように、大きな画像が一枚あるだけ、というデザインなどもそうです。これであればスマホで見てもPCで見ても訴求したい内容がすぐに伝わります。特に今後、ほしい人にほしい情報をほしいタイミングで届けられる仕組みが作られていくに従い、このようなデザインも増えてくるでしょう。

- ・端的に訴求できる
- ・もっとも制作難易度が低い
- ・レイアウト崩れの心配がない
■メリット
- ・たくさんの情報量は掲載できない
■デメリット
運用はテンプレ化しよう
たくさんのメーラーやデバイスに向けてHTMLメールを送る場合は、制作時の検証や調査にかなりの時間がかかってきます。そのため、基本的にHTMLメールを作って運用していくとき際は、テンプレート化することが望ましいです。特にレスポンシブメールの場合は、テンプレートを用意しなければ運用は、現時点ではあまり現実的でないと思います。
まとめ
現時点では、Gmailアプリがmedia queryに対応していないため、比較的幅広く端末やメーラーに対応できるリキッドデザインを採用するケースが多いです。ウェブサイトの構築とは異なり、HTMLメールはさらに検証が大変なので、あまり複雑な制作方法をとるのは好ましくありません。そのため、実際はできるだけシンプルにできるところはシンプルに構成し(モバイルファースト的に構成し)、リキッドで画面幅を対応させるという折衷的な方法で作っていくことが多いかと思います。そういった意味では、どうしてもレスポンシブでないといけない(レイアウトを組み替えたい)、というケースはあまり多くないかもしれませんね。
メール・メルマガ関連の資料ダウンロード
![]() キューノート エフシー
キューノート エフシー
メール配信システムCuenote FC(キューノートFC)は、会員管理やメール配信後の効果測定をグラフィカルに表示。システム連携用APIなども提供しており、一斉配信からメールマーケティングまで行えます。独自開発のMTA(配信エンジン)とノウハウで、月間のメール配信数42億通・時間700万通以上(※)の高速配信を実現し、スマートフォンや携帯にもストレスなく高速・確実にメールを届けます。
※クラウド型サービス(ASP・SaaS)の実績値





 【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】