ショートメッセージを予約送信する方法と活用方法を解説
非レスポンシブでもスマホやタブレットからの見やすさを配慮したメールマガジンとは?
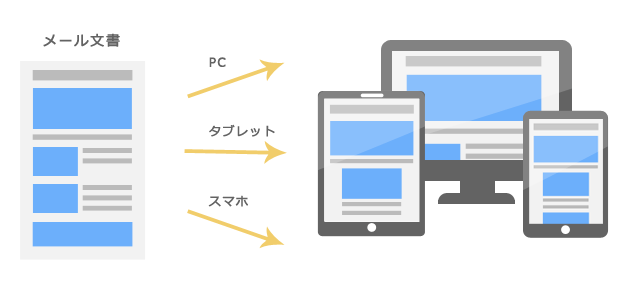
スマートフォンやタブレットの普及に伴い、PCで閲覧していたメルマガをスマートフォンやタブレットでチェックする機会が多くなったのではないでしょうか。
たとえば通勤中などの移動時間にスマホから閲覧したり、自宅でくつろいだ状態でタブレットから閲覧するなど、メールマガジンを見るデバイスやチェックするシーンも日々、多様化しています。
そういったシーンで流し読みされることも考えられるメールマガジンは、いかにして購読者の印象に残すか、次のアクションにつなげるかが重要です。
スマートフォンの大画面化が進んでいるとはいえ、コンテンツを表示できるサイズはPCには敵いません。モバイルデバイスにつきまとう限られた画面サイズのなかで、どれだけのコンテンツをアピールするかは、業種、ターゲット層によっても大きく異なります。
では、メールマガジンを発行している企業では、どういった工夫を行なっているのでしょうか。ホテル業界を例にHTMLメールの傾向を探ってみました。

マルチデバイスからの閲覧を考慮したメール文書手法とは。
まず、スマートフォンやタブレットからの閲覧を考慮したHTML形式のメルマガを発行する場合、代表的なものとして以下の3つが挙げられます。
▼スマホ/タブレット対応のための手法として挙げられるもの。
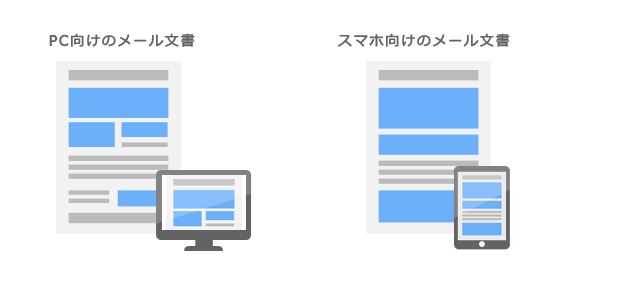
1.PC向けとスマホ向けのメルマガを分ける。
2.他デバイスから閲覧されることを配慮したデザインにする。
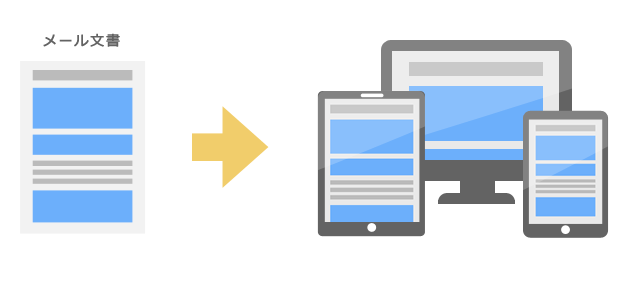
3.レスポンシブデザインを施したメルマガにする。
1.PC向けとスマホ向けのメルマガを分ける。
【メリット】
・それぞれの端末に合わせたサイズ感で作成するため、見やすさ/読みやすさにおいては
確実性があります。
【デメリット】
・メール文書をそれぞれ作成する必要があり手間とコストがかかります。

2.多デバイスから閲覧されることを考慮したデザインにする。
【メリット】
・メール文書を作成するのは1つだけで済みます。
【デメリット】
・スマホ、タブレットでの見え方を優先するデザインになるため、PCで閲覧した場合、
全体的にメール文書のテキストや画像などが大きく、迫力過多の印象になります。
・メルマガから遷移させたいURLがPCとスマホサイトで異なる場合は、それぞれのURLを
案内する配慮も必要です。

3.レスポンシブデザインのコーディングを施したメルマガにする。
【メリット】
・メール文書を作成するのは1つだけで済みます。
・スマホ、タブレットからも文字が見やすく、ボタンもタップしやすいため、
見づらさ・操作のしにくさによるストレスが軽減されます。
【デメリット】
・視認性を確保するため、1列にせいぜい2コンテンツの並列が限界。
そのため、大量のコンテンツを告知したい企業には不向きです。
・すべての端末に未対応のため、端末とメーラーの組み合わせ方によっては
レイアウト崩れが発生します。

顧客単価高めのハイクラスホテルは、訴求ポイントが最小限。対して一般的なホテルはコンテンツが豊富な傾向。
たとえばハイクラスのホテルでは、HTMLメールであればメインとなる画像を一つだけ配置し、テキストはシンプルな1文のみで、メイン以外のコンテンツが複数ある場合でも3~4項目といったように、1回のメルマガで訴求するポイントを極力絞り込んでいる傾向があります。
また、HTMLメールの横幅は800~900ピクセルと比較的広めにとっている傾向があります。(一般的にスマホ向けを考慮したHTMLメールを作成する場合の横幅は600ピクセル前後と言われています。)
というのも、宿泊施設などのサービスにおいてはイメージが容易にできるような写真が命です。
メルマガ購読者が写真を閲覧し、「その場に行ってみたい」、「体験したい」といった欲求を呼び起こす見た目であることが理想的です。つまり、魅力が少しでも伝わるようなサイズ感のあるビジュアルを優先し、情報量を制限することで、より購読者側のインパクトを重視していると考えられます。
一方、タイムセールやお得感のある宿泊プランを扱う一般的なホテルでは、宿泊情報以外にもキャンペーンなどのコンテンツを多数配置することで、より多くの幅広い顧客層にアプローチするという手法を行なっている傾向が見受けられます。
スマホ、PCのどちらで閲覧しても見やすいメルマガのポイントとは。
前述したように解消法の一つとして、ユーザーのデバイスにレイアウトが最適化されるレスポンシブデザインという手段もあります。しかしながら、日々デバイスは世界中で増え続けており、すべてのメーラー、端末に適応させるコーディングの仕方は、専門のデザイン業者でもまだまだ試行錯誤中のようです。
レイアウト崩れの懸念点が残る現状では、どのデバイスからでも同じレイアウトで閲覧することのできる文書を採用することは、無難かつ賢明な選択であるとも思われます。
そこで、非レスポンシブデザインでありながら、PC以外のデバイスからもストレスなく購読できるメルマガデザインにするポイントを以下にまとめました。
▼PC以外のデバイス(スマホ、タブレット)からの閲覧も想定した場合のポイント
- ・コンテンツを詰め込みすぎない
- ・メインビジュアルに大き目かつ訴求力のある画像を配置
- ・横に並列させる場合は2カラムまでが理想
- ・ボタンは、スマホ閲覧者がタップしやすいよう、大き目(縦44ピクセル以上)に
- ・文章の視認性を保つためテキストは15pt以上に
そのほかにも、スクロール数が多くならないようコンテンツをある程度の量に収めるなどの工夫も見受けられました。
コンテンツを極力制限することにより、購読者への情報過多などの圧迫感を軽減することにもつながります。
購読者がメールを閲覧するシーンを想定し、購読者に配慮したメルマガデザインを目指すことは、メールを配信するうえで一つのマナーであるともいえそうです。
![]() キューノート エフシー
キューノート エフシー
メール配信システムCuenote FC(キューノートFC)は、会員管理やメール配信後の効果測定をグラフィカルに表示。システム連携用APIなども提供しており、一斉配信からメールマーケティングまで行えます。独自開発のMTA(配信エンジン)とノウハウで、月間のメール配信数42億通・時間700万通以上(※)の高速配信を実現し、スマートフォンや携帯にもストレスなく高速・確実にメールを届けます。
※クラウド型サービス(ASP・SaaS)の実績値
 【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】