SMS認証とは?仕組みやメリット・導入方法やリスクまで完全解説
スマートフォン向けHTMLメルマガの基本!

いまや1人に1台とも言えるほどに普及したスマートフォン。通信環境も年々向上し、いつでもどこでもインターネットにつながる時代になっています。そのせいか、WEBサイトはもちろん、メールマガジンもスマホで確認するという人が多くなっています。
PC向けのWEBサイトがスマホで確認できるように、PC向けに作られたHTMLメール形式のメルマガもスマホで見ることができます。
でも、やはりスマホとPCでは画面のサイズや操作性、さらには見ている人の気持ちもずいぶん異なります。そこで、今回はスマホに適したHTMLメルマガについて考えてみたいと思います。
スマートフォン向けHTMLメルマガで気をつけるべき3つのポイント
スマホに適したHTMLメルマガを考える上で、大切なことはPCとの環境の違い、つまりユーザがどんな環境でそれを見ているのかを想像することです。 その点を踏まえて、以下の3つのポイントを押さえるとよいでしょう。
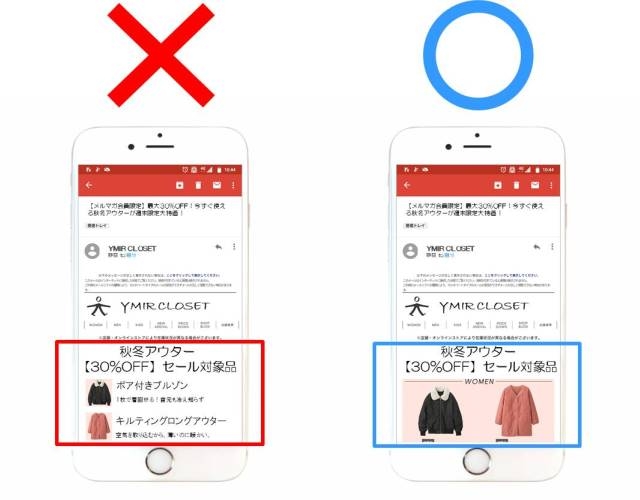
1.画像は大きく

近年では画面も大型化してきているとはいえ、PCに比べれば小さいことに変わりはありません。そのため、スマホ読者は「細かい文字を見る」ことを嫌がる傾向にあります。
文字情報は極力減らした上で、画像を大きく配置し、視覚的な情報を第一に考えるようにしましょう。特にEC系などの場合は、魅力的な商品画像を大きく見せたほうが効果的です。
小さい画面でもパッと見てわかることが重要です!
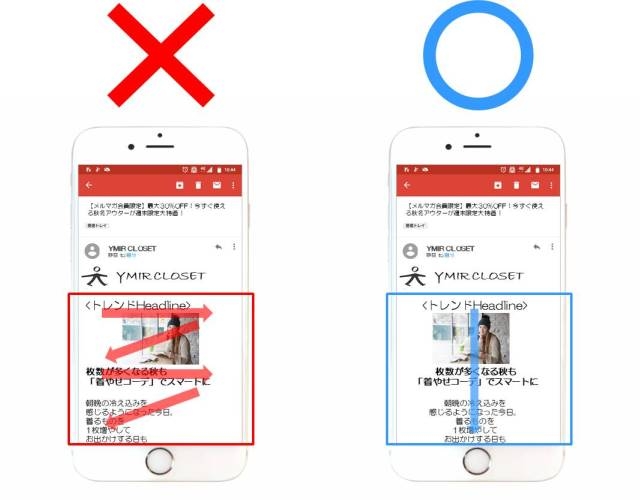
2.テキストはセンタリング

各社から販売されているスマホ。ある程度画角が統一されているPCに比べ、スマホの場合は機種によって画角がさまざまです。そのため、スマホ向けのメルマガの場合は、表示崩れを避けるためにできるだけ改行しないことが鉄則です。
しかし、先ほどもお伝えしたように、スマホユーザは細かい文字は苦手。1行に収める文字は短文、さらにセンタリングで表示させることをオススメします。
というのもスマホを見る場合、ユーザの視線の動きはよく知られる「Z型」ではなく、スワイプの動きと同じように「↓型」で、つまりは流し読み。中央にコンパクトにまとめたほうが目で捉えやすいのです。
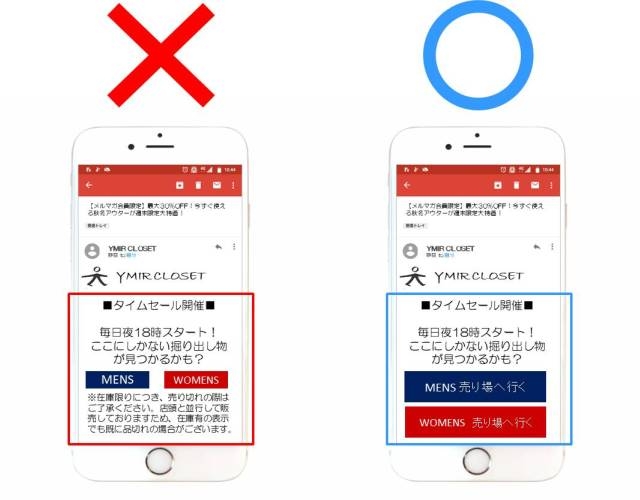
3.ボタンは大きく真ん中に

これはPC版でも言えることかもしれませんが、スマホ向けHTMLメルマガでは、ボタンタップ位置がわかりやすいほどクリック率が高まります。
特にスマホの場合、テキストリンクはタップ範囲が狭いので、ユーザにとっては煩わしいものになってしまいます。
これまでのポイントも踏まえ、ボタンは中央に大きく配置してください。ちょっと大げさなくらい大きくてもスマホで確認すると、案外ちょうどいいものです。
おわりに
まとめると、スマホ向けのHTMLメルマガを作る際には、メールを読む際に受け取る心理的なストレスを減らすために、わかりやすく簡潔な内容を意識して作成するとよいでしょう。スマホが普段、日常的に使うものとして認識されるほど身近になったからこそ、ユーザはわかりやすい情報を求めています。
もし、短すぎて情報が伝えきれない、と考えているのであれば、それはWEBサイトで表現するようにしましょう。メルマガはあくまでWEBサイトへのショートカット。そう、考えてみてはいかがでしょうか?
![]() キューノート エフシー
キューノート エフシー
メール配信システムCuenote FC(キューノートFC)は、会員管理やメール配信後の効果測定をグラフィカルに表示。システム連携用APIなども提供しており、一斉配信からメールマーケティングまで行えます。独自開発のMTA(配信エンジン)とノウハウで、月間のメール配信数42億通・時間700万通以上(※)の高速配信を実現し、スマートフォンや携帯にもストレスなく高速・確実にメールを届けます。
※クラウド型サービス(ASP・SaaS)の実績値
 【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】










