SMS認証とは?仕組みやメリット・導入方法やリスクまで完全解説
Gmailの「容量オーバー」はなぜ起こる?作成時に気を付けたいポイントとは

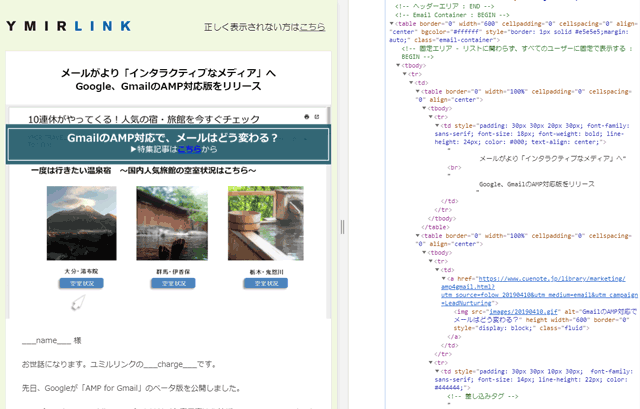
Gmailのスマートフォンアプリでは、メールの総容量が102KBを超えるとメールコンテンツの一部が省略(クリッピング)される仕様になっています。省略された場合、「メッセージ全体を表示」と記されたリンクが表示され、タップするとポップアップでメール全体が見られる、という造りになっています。
送信者としては、当然アプリ内で閲覧が完結すると思って作っているはずです。このような「ひと手間」が発生すると、離脱のトリガーになりやすいことから、なるべくアプリ内で全てのコンテンツが表示されるように心がけたいものです。
ではどうすればこの仕様を回避して、容量を減らし全文表示に近づけることが出来るのでしょうか。
上記の仕様についての説明に入る前に、メールコンテンツと容量の関係について改めてご紹介いたします。
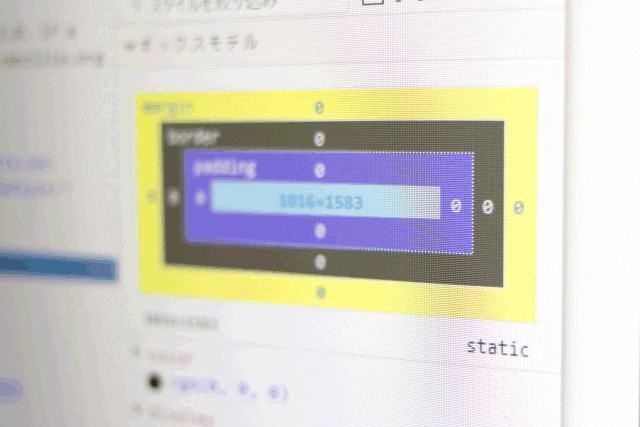
ここでいう「総容量」とはメールのソースコードの分量を指します。バイト表記で1byte=半角1文字分のデータ量なので、102KB=102,000byte=10万2,000文字(全角なら5万1,000文字)に相当します。
「そんなに長いメールは送らないよ」とお思いの方も多いかもしれません。確かにテキストメールでは長くても数千文字が良いところでしょう。ですが、HTMLメールの場合はレイアウトから装飾、文字情報等表現上の指定をタグで行うことになりますから、表に出ている文字数は多くなくても、その裏では膨大な量のソースコードが動いているわけです。

ちなみに画像は通常、メールの中にはデータとしては含まれず、画像をデータとして保存しているWeb上の場所を指定するURLとして記述されている(リンク型/非同梱)ため、メール内で利用する画像のデータ量(画質や大きさ等)自体はメールソースの分量には含まれません。但し、画像を読み込む際にデータ通信が発生するため、あまりに画像のデータサイズが大きいと、読者がメールを開いたときに表示されるのが遅くなる可能性がありますので、画像を入れ込む際にはgif等軽量の拡張子を利用するなど、読者のストレスにならないような工夫は必要です。
おさえておきたい「Webサイト制作との違い」
最近のWebサイトのほとんどは、フルCSSでの記述が一般的になっています。一方、HTMLメールの世界では、旧来のテーブルレイアウトをベースにした記述が用いられます。
Web制作に詳しい方なら「テーブルレイアウトを使っているから重たくなるのでは?」とお思いかと存じますが、そこにはHTMLメール特有の「深い事情」があります。
テーブルレイアウトは、文字通り「表」を作成することを念頭に置いた記述方式で、フルCSSが普及する以前はWebコンテンツ制作の主流となっていました。しかしながら、Webページにおいて検索エンジン最適化(SEO)の概念が浸透したことで、テーブルレイアウトでの記述内容はエンジンにクロールされにくい、細かな指定が必要なためソースコードの容量が大きくなりやすくページ表示に時間がかかる、等SEO対策上のデメリットがあるため、これらの短所をクリアできる記述方法として普及したフルCSSレイアウトが今では一般的となりました。
ではなぜ、HTMLメールの世界ではテーブルレイアウトが有用なのか、その答えは「表記崩れのリスクが少ない」というメリットにあります。
フルCSSレイアウトは文字通り、CSS(Cascading Style Sheets)による指定でレイアウトを表現する記述方式で、ソースコードが軽量かつ部分修正などが行いやすいというメリットがあります。一方で、ブラウザやクライアントアプリによって読み込めるCSSの種類が異なるため、全ての環境で意図したとおりの装飾やレイアウトを反映させるにはハードルが高いという難点があります。

特に、メールクライアントでは対応に大きな幅があり、例えばOutlookでは背景画像の指定が効かない、最大横幅の指定(max-widthパス)が効かない、等他のメーラーと対応が大きく異なります。これはOutlookでHTMLメールを表示するためのレンダリングエンジンが他と異なる(自社ドキュメント作成ソフトの「word」を使用)ために発生するもので、フルCSS形式でHTMLメールの記述を行った場合、他のメーラーでは正しく表示されても、Outlookでは表記崩れを起こしてしまうというリスクがあります。
また、Outlook以外のメーラー同士でも読み込めるCSSは異なるため、全てのメーラーに対して表示崩れの無いフルCSS形式のHTMLを記述するのは、ほぼ不可能と言っても過言ではありません。その点、テーブルレイアウトは容量こそフルCSSと比べて大きくなりますが、環境差異による表示崩れのリスクを抑えられることから、HTMLメール作成時の半ば「作法」の一つとなっています。
ソースコードの記述を工夫して、容量を抑えるコツ
ここまで、HTMLメールはテーブルレイアウトで書かなければいけないというお話とその理由についてご紹介しました。では実際にコーディングを行う際に、どのような点に気を付ければよいのでしょうか。
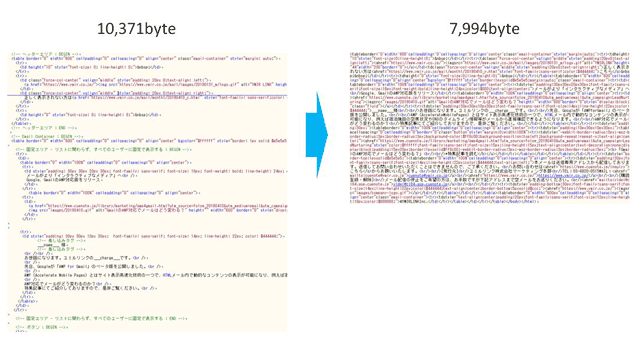
ひとつは「ソースコード内の無駄な空白、コメントアウトを削除する」ということです。

ソースコードを記述する際には、編集や引継ぎ時の利便を図って適宜改行や空白(スペース)を入れて段組みを設けている場合があるかと思います。また、コメントアウト(「」で囲んだ部分)を設けて実際のメールでの反映位置や作業時の注意などを指示しているケースもあります。これらは作業上必要な要素ではありますが、ブラウザやクライアント側では無視されるため、純粋に「容量を圧迫する」要因となってしまいます。
本番用ファイルとして流し込みやアップロードを行う際には、出来る限りこれらを削除してあげたうえで反映させるのが無難です。手動で削除できれば問題ありませんが、箇所が多かったりする場合は、自動で改行や空白、コメントを削除してくれるツールやフリーソフトなどを活用するのも手です。
但し、当然ですが可読性(作業する人の側の視認性)は落ちますので、編集用とは別に本番用のファイルを用意し、そちらに対して削除処理を行い反映用として使うことが安全でしょう。
もうひとつは、「CSSの指定を style ブロックで行うようにする」ことです。
従前、一部のメールクライアントでは style ブロックによるCSS指定に対応していなかったため、テーブルレイアウトでCSSによるレイアウト・デザイン指定を行う場合には、「インライン方式」による指定が推奨されてきました。この「一部のメールクライアント」の中にはGmailも含まれており、多くのケース(=Gmailユーザー)でレイアウトが崩れる可能性があることから、インライン方式を採らざるを得ない状況が続いてきました。
「インライン方式」では、同じパーツでも要素ごとに都度スタイル指定を行う必要があるため、ソースコードの容量を大きくする要因の一つとなっていました。
しかし、2016年秋にGmailが「メディアクエリへの対応」と同時に「埋め込み形式によるCSS指定への対応」が実装されたことで、Gmail環境でも style ブロックでのCSS指定が反映されるようになり、レイアウト崩れを引き起こす可能性のあるケースが少なくなりました。特に、様々なレイアウト要素を組み合わせて作成されている、比較的容量の大きいHTMLメールの場合には、埋め込み形式を採用することで一定の容量削減効果が期待できる場合があります。
※とはいえ、未だに埋め込み形式でのCSS指定をサポートしていないメーラーも一部存在するので、その点留意は必要です。
ちなみに、CSSを反映させる方法としてはもう一つ「外部CSS読み込み形式」がありますが、メールクライアントの多くは外部CSSへのアクセスをブロックしてしまうため、現実的な対策とは言えないのが実状です。
終わりに
今回は、Gmailの「容量オーバー」問題とその対策についてご紹介しました。 HTMLメールはWebサイトと違って様々な制約の中で表現する必要がありますが、ビジュアル性の高いコンテンツはメール効果の向上に資することが期待できます。是非、皆様のメール運用でも活用してみてください。
メール・メルマガ関連の資料ダウンロード
![]() キューノート エフシー
キューノート エフシー
メール配信システムCuenote FC(キューノートFC)は、会員管理やメール配信後の効果測定をグラフィカルに表示。システム連携用APIなども提供しており、一斉配信からメールマーケティングまで行えます。独自開発のMTA(配信エンジン)とノウハウで、月間のメール配信数42億通・時間700万通以上(※)の高速配信を実現し、スマートフォンや携帯にもストレスなく高速・確実にメールを届けます。
※クラウド型サービス(ASP・SaaS)の実績値




 【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
 Gmailのメールが受信ボックスに届かない?その原因と対処法とは?
Gmailのメールが受信ボックスに届かない?その原因と対処法とは?
 エラーメールとは?届かない原因の確認方法とメール配信における対策を紹介
エラーメールとは?届かない原因の確認方法とメール配信における対策を紹介
 メルマガのデザインの良くなるポイントは?【テキスト・HTMLメールともに紹介】
メルマガのデザインの良くなるポイントは?【テキスト・HTMLメールともに紹介】
 HTMLメールとは?テキストメールとの違いや特徴を解説
HTMLメールとは?テキストメールとの違いや特徴を解説
 【メルマガのテンプレート】成果につながる作成方法は?サンプルもあり
【メルマガのテンプレート】成果につながる作成方法は?サンプルもあり
 HTMLメールの作り方を分かりやすく解説!
HTMLメールの作り方を分かりやすく解説!










