メルマガ開封率の平均は?開封率を上げる方法8選を調査データと合わせて解説!
メルマガのデザインの良くなるポイントは?【テキスト・HTMLメールともに紹介】

- メルマガ担当になったけど、デザインに不安がある
- オシャレなデザイン参考にしたつもりが、微妙なデザインに・・・
- もっと効果が出るデザインのメルマガにしたい
このようなお悩みをお持ちの方に対して、高いデザイン性が可能なHTMLメールを中心にメルマガのデザインを向上するためのポイントをご紹介します。最後まで読んでいただければ、今日から送るメルマガが、変わるでしょう。
メールマーケティングを

Cuenote FCはハイスピードな大量配信を得意としながら、効果測定や自動処理も可能で大手企業にも選ばれるメール配信システムです。メールマーケティング機能も豊富で、配信数上限はなく送り放題です!
そもそもメルマガのデザインは重要なのか
メルマガでデザインが重要な理由は開いた瞬間の印象が大きく影響するからです。当社調査(2022年にて20~60代の男女1023人にアンケート調査を実施)では、メルマガは7割程度が1分程度しか読みません。30秒以内しか読まない層も3割を超えます。
そもそもメルマガはBtoC、BtoB問わず、受取り手にとっては基本的に読む必要はありません。
その中で読んでもらうためには、件名や内容だけでなく、一瞬で興味をひき、読みたくなるメルマガにする必要があるため、デザインは重要です。
反対にどんなに良い内容でも、読み辛いデザイン性の低いメルマガであれば、一瞬でスルーされてしまいます。
メールの形式(HTML/TEXT)についておさらい
メルマガのデザインを考えるうえで、2つのメール形式について確認しましょう。
TEXTメール
 画像の表示や文字の色変更などができず、テキストだけで表示されるメール形式です。
画像の表示や文字の色変更などができず、テキストだけで表示されるメール形式です。
仕事のやり取りや、プライベートでのコミュニケーション手段としてメールを活用する場合に多く利用されます。誰でも気軽に利用できる一方、視覚的訴求を行うことは難しいため、メルマガでの活用は減少傾向です。
HTMLメール
 Webサイトのように画像を表示さたり、文字色を変えるなど、さまざまな表現が出来るメール形式です。本来HTMLというコードを記載する必要がありますが、多くのメール配信システムでは専門知識不要でHTMLメールを作成できるようになっています。
Webサイトのように画像を表示さたり、文字色を変えるなど、さまざまな表現が出来るメール形式です。本来HTMLというコードを記載する必要がありますが、多くのメール配信システムでは専門知識不要でHTMLメールを作成できるようになっています。
ただし、HTMLが表示できない人への配慮や、レスポンシブメールと呼ぶ、スマートフォンやPCなど表示する形式に合わせた表示を行うなど気を付ける点が多い特徴があります。
基本はHTMLメールをベースにマルチパート配信を
メルマガを配信する場合には、計測用画像を埋め込むことで開封率が取得できるHTMLメールでの配信をオススメします。一方、HTMLメールはセキュリティに厳しい企業などにおいては、テキスト形式でメールを表示する設定をしている場合もあります。そこで、マルチパート配信と呼ぶ、受信者側の環境によってHTMLメール・TEXTメールを出し分ける設定を行うと良いでしょう。
メルマガデザインの5つの基本
目的とゴールを考える
送ろうとしているメルマガの目的と、読んでもらった人に対してどのような行動(ゴール)を取ってもらいたいのかを考えましょう。
目的やゴールにより、作成すべきメルマガのデザインも変わっていきます。
クーポンやキャンペーンにより購買行動を促すのであれば、「お得感」「特別感」などを与えるデザインにしたほうが良いでしょう。たくさんの商品を提供しているのであれば、このお店に行けばほしいものが見つかるという充実感を与えるデザインが良いでしょう。
誰に送るのかを考え、デザイントーンを決める
送る年代・性別・自社の顧客の性質などにより、デザインの好み傾向も変わるため、メルマガのデザインも変える必要があります。落ち着いたトーンのデザインを好む人から、ポップでにぎやかなデザインが好みな人もいるでしょう。メルマガ購読者はどういう人たちで、どういうデザインを好んでいるのかを考えたうえでデザインのトーンを決めましょう。
また提供している商品・サービスのイメージとデザインでの統一性を出すことも大切です。
流し読みを前提にする
冒頭お伝えした通り、メルマガは7割程度が1分程度しか読みません。30秒以内しか読まない層も3割を超えます。
多くの方がメルマガを開いても流し読み程度で読んでいる可能性があります。
そのため、パっとみてじっくり読みたくなるようなデザイン、また流し読みをしても意図・雰囲気が伝わりクリックなどアクションにつながるようにしなければなりません。
メルマガを開封してもらっても、バナー・画像だけ見てその先を読むかどうかを判別するという可能性もあります。SMSや動画サイトなどを参考にしてみるのも良いでしょう。
すべての配置・要素に「なぜ」を考える
デザインで大切なことは、「なんとなく」にならないことです。なんとなくのデザインは、担当者の好みになってしまいます。社内で指摘を受けた場合も根拠がないため、感覚で対応の有無を決めてしまうため、感覚的な「なんとなく」のデザインになってしまいます。
デザインの余白、色、見た目すべての要素に「なぜ、こうしたのか」を説明できるようにすると論理的で伝わるデザインになります。
他者のデザインを参考にするさいにも、「なぜ、このデザインになっているのか」を考えることも大切です。
ボタンでの例

例えばボタンの色は、赤いものが多くあります。赤は情熱・熱さなどイメージを与えられることからクリックに繋げようとしている意図があります。また、周りの色味と比べて目立ちやすく、ボタンだとわかりやすい効果があります。
一方で、ボタンは緑が良いという説もあります。緑は暖色でも寒色でもない自然の色で、安心感を与える効果があります。
このようにボタンの色だけでも、考えられる点はあります。最初は具体的な意図ではなくても問題ありません。仮説から始め、効果を検証し、精度を高めていくことをオススメします。
とはいえ、こだわり過ぎず、PDCAを
デザインは重要ですが、行動し、結果を見て改善するというPDCAをより多く回すことも大切です。
1日メールのデザインについて考えているのであれば、半日考えて1通送って、結果を元にまた半日使ってもう1通作成したほうが、実際のデータを元に改善できるため、良い結果につながる可能性があります。
最初から100点を目指さず、60~70点から数を重ねて改善していきましょう。
HTMLメールのデザインとは?
HTMLメールは自由度高くレイアウトを組むことができますが、基本的にレイアウトは決まっています。
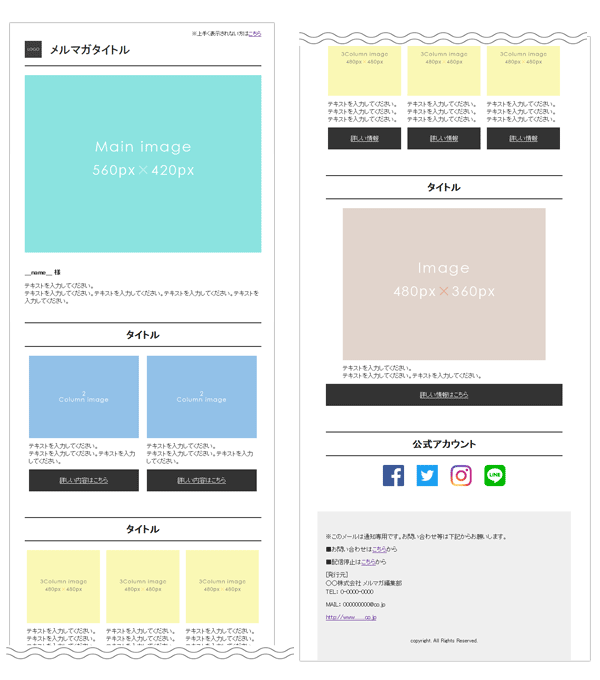
冒頭(ヘッダー)に、送信元企業やサービスのロゴを設置して、誰が送ったのか分かるようにします。そのあとには、挨拶文で、多くの場合はキャッチ画像と呼ばれる長方形の画像を設置したあとに、数行程度の文章を入れることが一般的です。
本文は1ブロックか、下記画像のように画像を2枚横並びにした2カラムのレイアウトの2パターンが一般的です。それ以上はスマートフォンで見たときの視認性が低下するため、多くとも2カラムをオススメします。最後(フッター)にはSNSリンクなどを設置しつつ、送信元企業のURLや購読解除ができるURLなどを記載します。

1カラムか2カラムか、どちらがよいのか
基本的にメールは1カラムが良いでしょう。スマートフォンで見た際にも窮屈感がなく、可読性が上がります。一方、ECサイトなど複数商品を紹介したいときには、2カラムで商品を並べていくことで、メールの長さを抑えつつより多くの商品をPRすることができます。
HTMLメールでのデザインのポイント
HTMLメールは、画像を入れることや、レイアウト・文字の色・余白などWebサイトのようにデザインすることができます。文字だけでなく視覚的に訴求できるため、メルマガのクリックやその後の成果につながりやすい傾向があります。
デザイン向上せるためには以下のポイントに気を付けていきましょう。
目的に合ったメルマガのレイアウトを参考にテンプレート化する
メルマガは定期的に内容を変えて送信するため、レイアウトやトーンなどのデザインはテンプレート化を行って固定することで統一感が生まれ読者に認識されやすくなります。
テンプレート化を行うためには、同業種・同じ顧客がターゲットである企業・事業のメルマガを参考にするとよいでしょう。またメルマガの基本的なレイアウトは似ています。以下よりテンプレートを提供していますので、ご活用ください。
配色に気を付ける

配色は、主に3色が良いとされています。
大部分を占める「ベースカラー」、見出しの背景など定期的に使う「アソートカラー」、注意事項や特に伝えたい内容などに使う「アクセントカラー」を使います。
それぞれを使用する率も黄金比として以下のものが良いとされています。
- ベースカラー:70%
- アソートカラー:25%
- アクセントカラー:5%
画像などには、イメージを伝えるためカラフルな配色も必要ですが、見出しや本文、文字の協調などには原則3色配色をベースに作成すると良いでしょう。
フォントをターゲットに合わせて設定
フォントは、種類と大きさの2点調整ができます。
種類については、大きくゴシック体と明朝体があります。特殊なフォントを除けば、ゴシック体のほうが多く利用されスタンダードなフォントです。一方、明朝体は美しさがあります。和風であったり美しさが特徴な商品・サービスのメルマガにはあっているでしょう。
フォントサイズも重要です。基本的には15ptのサイズが良いとされています。スマートフォンでは1行あたり最大45文字ぐらいになります。
とはいえ、10代向けなどではあえてフォントを小さくしてかわいらしさを表現したり、年齢が高めの世代では読みやすくするために大きく設定する場合もあります。
どちらもターゲットに沿ったフォントサイズの設定をすることが大切です。
画像では五感に訴える
HTMLメールでは、冒頭にはデザインされたバナーを配置することが多いでしょう。
この画像部分では見た瞬間に、五感が刺激され感情的に読みたい欲しいと思わせることが大切です。デザイナーに作成された場合でも、ただおしゃれ・かっこいいではなく、見た瞬間に心が動くかどうかを判断にしましょう。
例えば、お鍋であれば暖かい感じや、アイスであればヒンヤリ感を出します。BtoBでもツールを入れることで、楽になる感じ、出世するイメージなど、購入したことで得られる効果をイメージしたデザインにするとよいでしょう。
余白を大切に
デザインで大切なことは余白です。もちろんメルマガでも同じです。
例えば文章で改行もなく教科書のような文字情報が詰まったメルマガでは読みづらいでしょう。3行に1回余白を開けるなど、余白を効果的に使うことで各要素のまとまりが分かり、読みやすくなります。
ボタンなどCTAの配置は目立つように
メルマガの目標の1つが、メルマガ内のリンクをクリックしてもらうことです。
クリックしてもらうためには、押す場所がすぐにわかることが大切です。次のようなポイントを押さえましょう。
- ボタンの上下には余白を開けて目立つように
- 押せそう!な一目でわかるボタンに
- 周りと比べて目立つ色にする(アクセントカラーなど)
テキストメールのデザインのポイント
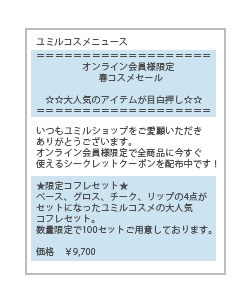
テキストメールは画像が使えませんが、基本的にはHTMLメールと考え方は同じです。こちらではそれ以外で使えるポイントを紹介します。
改行を適切に
テキストメールは文章だけになるため、改行を効果的に使う必要があります。メールを見る環境によって改行されるポイントが変わります。そのため、1つの論点など、まとまりごとに改行し余白を開けましょう。スマートフォンで4行以上になりそうであれば一度段落を分けるのも良いでしょう。
文章は適切に改行しないと読み辛くなります。例えばこのように、つらつらと改行をしないで連続して文章を書くと、画面上での文字の圧迫感が強くなります。
文章は適切に改行しないと読み辛くなります。
例えばこのように、改行をしないで連続して文章を書くとします。
画面上での文字の圧迫感が強くなります。
改行がしやすくなるように、上記のように1文の長さを短くすることもポイントです。
箇条書きを使う
なるべく、瞬時に内容を伝えるためには箇条書きを活用すると良いでしょう。例えば、3つの例を挙げるとします。
今回は3つのポイントに絞って解説します。1つは、〇〇が〇であるということ。そして△△が△であること。最後は××が×であるということがあります。
今回は3つのポイントに絞って解説します。
・〇〇が〇である
・△△が△である
・最後は××が×である
文字装飾を使う
HTMLのような華やかなデザインはできないものの、記号や文字を使って線を引くことで協調できます。文章だけのメールと比べると、要素ごとのまとまりが瞬時に判別できるようになるため、可読性が上がります。
・文字装飾の例
━━━━━━━━━━━━━━━━━
ここに本文を入力
━━━━━━━━━━━━━━━━━
メール配信システム「CuenoteFC」ならもっと簡単に!
Cuenote FCならば、HTMLメールを専門知識不要で作成可能です。そのため、デザインに集中してメール文章を作成することができます。
またメルマガ配信する前に、テストメールを送ることができます。パソコンでは完璧な見た目だったけど、スマホでは改行がズレてしまうこともありますので、ぜひテストメールを送って確認してから送りましょう。

 【2026年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2026年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 【2026年版】メールマーケティングとは?最新調査から基礎やメリット・KPIなどを完全解説
【2026年版】メールマーケティングとは?最新調査から基礎やメリット・KPIなどを完全解説
 メルマガ×SEO対策でコンテンツマーケを最大化
メルマガ×SEO対策でコンテンツマーケを最大化
 休眠顧客とは?休眠の理由と掘起しの方法を解説
休眠顧客とは?休眠の理由と掘起しの方法を解説
 メルマガは読まれない?購入や成果に繋がるメールコンテンツとは
メルマガは読まれない?購入や成果に繋がるメールコンテンツとは
 メールマーケティング・メルマガのKPI設定と運用・改善について
メールマーケティング・メルマガのKPI設定と運用・改善について
 メールでパーソナライズする方法とは?メリットも解説
メールでパーソナライズする方法とは?メリットも解説
 BtoBのメールマーケティングの効果と効果的な方法などを解説
BtoBのメールマーケティングの効果と効果的な方法などを解説