アンケートで選択式の設問は奥が深い。コツと基本設計を解説
GmailでHTMLメールを送信する方法は?メリットや注意点を解説

HTMLを使ったメルマガは訴求力が高く、販促活動の効果を上げるために重要です。そんな訴求力の高いHTMLのメルマガはGmailでも送信することができます。また、Gmailでのメール送信方法はいくつかあり、リッチテキストモードというもので送信ができます。
この記事では、GmailでHTMLメールを送信する方法を紹介します。HTMLメール作成のメリットや注意点なども解説しますので、ぜひご覧ください。
メールマーケティングを

Cuenote FCはハイスピードな大量配信を得意としながら、効果測定や自動処理も可能で大手企業にも選ばれるメール配信システムです。メールマーケティング機能も豊富で、配信数上限はなく送り放題です!
HTMLメールとは?
HTMLメールとは、Webサイトを構成する「HTML言語」を使用した電子メールを意味します。文字の色やフォントによる装飾、画像や動画の組み込みが可能です。

厳密にはWebサイトを構成する時のコーディングとは異なるため、まったく同じ自由度ではありませんが、HTMLメールでも自由なレイアウトにより、テキストメールに比べ表現の幅が広がります。
HTML言語は、各種言語の中でも扱いやすい「マークアップ言語」です。比較的簡単に作成できるといった特徴があります。
GmailではHTMLメールを無料で作成できる
Gmailは無料で利用できるサービスであり、HTMLメール作成についても無料でできます。数千・数万単位に送るメルマガ用途としては配信制限などがあり、現実的ではありませんが、個別に案内を送るときなどにHTMLメールを活用することで、より高い効果が望めます。
HTMLメールを送るメリット2つ
HTMLメールを送る具体的なメリットは、次の2つに分けられます。
- メールの表現が広がりイメージを伝えやすくなる
- 効果測定によるメールの改善ができる
(1)メールの表現が広がりイメージを伝えやすくなる
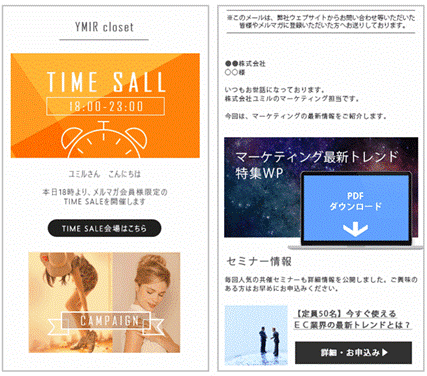
HTMLメールは、フォントや色などの装飾により表現方法が増え、読者にイメージを伝えやすくなります。
実際の製品画像や動画を使えるので、具体的なビジュアルによる訴求も可能です。
文字だけの場合、サービスや製品の情報を詳しく伝えるためには、メール内のURLをクリックしてもらう必要があります。文章だけで魅力を感じ、クリックしてくれる読者はあまり多くはありません。
HTMLメールを使えば、メール本文でサービスや製品の特徴をダイレクトに宣伝できます。文字だけで表せない魅力は、HTMLメールの画像・動画表示で伝えましょう。
(2)効果測定によるメールの改善ができる
HTMLメールは効果測定が可能なため、メール内容の改善ができます。
効果測定をしない場合、「メール内容のどこに改善点があるのか」といった検証がおこなえず、具体的な対策が取れません。
HTMLメールでは、主に以下の項目を測定できます。
- メール開封率
- URLのクリック率
- コンバージョン率
- エラー率
- 利用端末や開封場所
たとえば、メール開封率やクリック率が高ければ、メルマガの内容と読者の興味が強く関連していると言えます。低ければ関連が弱いと判断できるため、内容改善に着手できるでしょう。
計測するためには、HTMLメール内の画像やリンクに計測用URLを差し込む必要があります。そのため、テキストメールは効果測定ができません。効果測定をすれば自社メルマガの課題が可視化されるため、HTMLメールを積極的に活用しましょう。
<関連記事>
メール配信における効果測定のポイントについて解説。その分析方法とは?
GmailのHTMLメール送信手順
Gmailにはテキスト形式の「プレーンテキストモード」と、HTML形式の「リッチテキストモード」があります。
標準設定ではリッチテキストモードになっているので、特別な操作なしでHTMLメールを作成できます。プレーンテキストモードからの変更は、以下の手順をご参照ください。
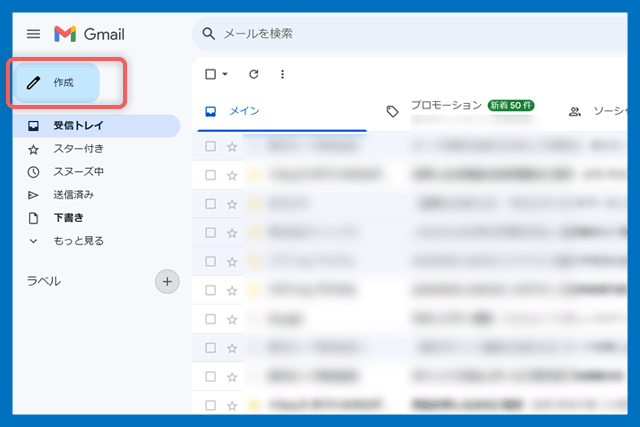
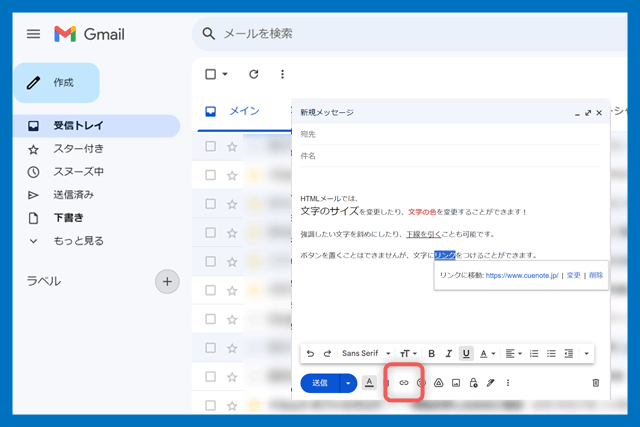
手順①

上の画像のようにGmailのトップページから左上の「作成」ボタンを押し、新規メールを立ち上げる
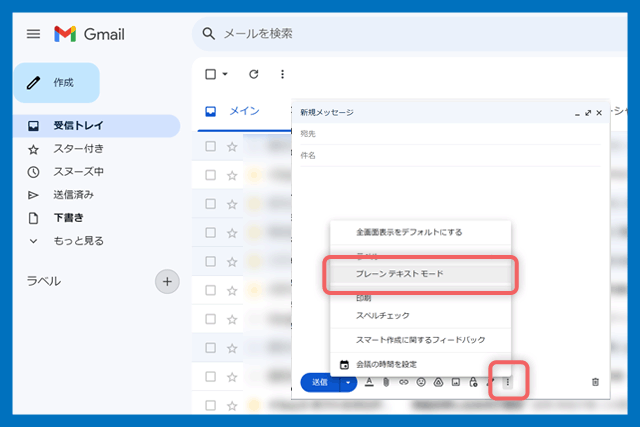
手順②

右下の「⋮(その他のオプション)」ボタンを押し、「プレーンテキストモード」のチェックを外す
※「プレーンテキストモード」にチェックが入っている状態ですとHTMLメールの作成はできませんのでご注意ください。
手順③

文字のデザインを自由に変更する
文字サイズや文字色、リンクなどメール内のテキストに様々な装飾が可能となっています。
また、簡易HTML形式ではHTMLメールの作成はできません。簡易HTML形式を選択している方は、標準HTML形式に設定しましょう。
尚、GmailでHTMLメールを作成する場合、ソースコードを記述します。HTML言語のスキルが求められるため、人によっては新たに学ぶ必要があるでしょう。
加えて、開封率などの効果測定機能はありません。Gmailで効果測定をしたいのであれば、やはり測定用URLを記述する必要があります。
Gmailの標準HTMLと簡易HTMLの違い
Gmailには、「標準HTML」と「簡易HTML」の独自設定があります。主な違いは、受信メールの表示方法です。WebブラウザのGmail対応状況により、自動的に切り替わります。
標準HTMLは、受信メールにGmailの全機能を表示する形式です。Gmailに対応しているWebブラウザは、標準HTMLが適用されます。
簡易HTMLは、Gmailの一部機能を非表示にする形式です。Gmail未対応のWebブラウザは、自動で簡易HTML形式になります。簡易HTMLで受信したメールには、チャット機能やスペルチェックなどの機能が表示されません。
簡易HTMLは動作が軽く、読み込みが速くなります。受信メールはHTML形式で表示されますが、HTMLメールは作成できません。
HTMLメール送信時の3つの注意点
HTMLメールを送信する際は、次の3つに注意しましょう。
- テーブルレイアウトで構築する
- CSSは埋め込み形式にする
- 送信前にHTMLメールの表示を確認する
(1)テーブルレイアウトで構築する
HTMLメールには、2種類のレイアウトがあります。レイアウトを全て自分で構築する「フルCSSレイアウト」と、tableタグで構築する「テーブルレイアウト」です。
HTMLメールを作る際は、テーブルレイアウトを利用しましょう。受信環境によって異なりますが、フルCSSレイアウトで作られたHTMLメールは正しく表示されない可能性があるからです。
フルCSSレイアウトは柔軟にデザインできる一方で、メーラーごとに対応するCSSが異なるケースがあります。
そのため、受信環境によってはレイアウトが崩れてしまうわけです。メーラー同士のCSS対応が進むまでは、テーブルレイアウトを利用したほうが良いでしょう。
(2)CSSは埋め込み形式にする
HTMLメールは、HTMLタグだけでなくCSSによる装飾も併用できます。CSSの役割は、文字・画像のデザインや配置の指定です。
CSSを使う場合は、埋め込み形式で記述しましょう。記述が簡単で管理しやすく、容量の削減にもなるからです。
ちなみに、CSSの記述方法は以下3つの種類があります。
- headタグにCSSを記述する「埋め込み形式」
- HTMLタグごとに直接記述する「インライン方式」
- 外部のCSSファイルを読み込む「外部読み込み形式」
従来、HTMLメールで推奨されてきたのはインライン形式です。埋め込み形式に対応していないメーラーが多く、互換性が高いインライン形式が適していました。
ところがスマートフォンが普及し、ユーザーの画面サイズに最適化して表示する「レスポンシブデザイン」の需要が増加しています。
レスポンシブデザインに適した記述方法が、埋め込み形式です。近年は各メーラーの埋め込み形式の対応が進み、Gmailも2016年に対応しています。
(3)送信前にHTMLメールの表示を確認する
送信前にメールの表示確認をして、デザインが崩れている部分は修正しましょう。受信環境によっては、HTMLメールが正しく表示されません。
メーラーごとに対応するCSSが異なるケースもあるため、できる限り多くの環境でのテストが望ましいです。
メーラーだけでなく、端末ごとのテストもおこないます。PCやスマートフォン、携帯電話といった各端末の表示を確認してみてください。
中でも、携帯電話はHTMLメールを綺麗に表示できない場合が多いです。
また、メールの容量が重すぎると、メーラーによっては自動で省略表示されます。
メールの容量を気にせず作成してしまう場合もあるので、全文表示されているかチェックしましょう。
さらに訴求力を上げるならマルチパートメールがおすすめ
HTMLメールは「マルチパートメール」で送信すると、さらなる訴求力の向上が見込めます。
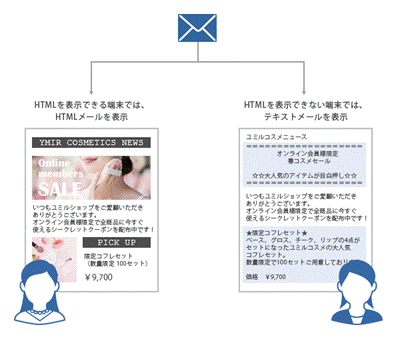
マルチパートメールとは、受信環境に合わせてHTML表示とテキスト表示を自動で切り替える手法です。
端末やメーラーによっては、HTMLメールを正しく表示できません。マルチパートメールで送信すれば、HTML形式に適していない環境にはテキスト形式で表示されます。

環境ごとに最適な形式でメルマガを送れるため、全てのユーザーに正しく訴求できるわけです。
ただし、メールアドレスが携帯電話のキャリアドメインの場合、マルチパートメールが効かない可能性があります。
キャリアドメインが混在する場合は、デバイス別自動配信も併用したほうが良いでしょう。
※「デバイス別自動配信」とは、メール受信デバイスを判別し、デバイスに最適なメールコンテンツを自動で出し分けて配信する機能です。
Gmailには、マルチパートメールやデバイス別自動配信の機能はありません。難しいソースコードを組む必要があるため、これらの機能があるメール配信システムの利用がおすすめです。
たとえば、「Cuenote FC」はマルチパート配信機能と、デバイス別自動配信機能があります。
GmailでもHTMLメールを配信してメルマガの効果を高めよう
HTMLメールは幅広い表現ができるため、読者に対しビジュアルによる製品やサービスの訴求が可能です。
GmailでもHTMLメールを作れるので、テキスト形式よりも広告効果のあるHTMLメールを送れます。
マルチパートメールやデバイス別の自動配信、レスポンシブデザインなどの特殊な配信を活用すれば、全ての読者にきめ細かな販促活動をおこなえます。
こうした特殊な配信をしたい場合は、メール配信システムの導入を検討してみてはいかがでしょうか。
メール配信システムでは、レスポンシブデザインに対応したHTMLメールをドラッグ&ドロップなどの簡単なマウス操作だけで作成することが可能です。
また、マルチパートメールやデバイス別自動配信にも対応しています。操作に関して専門知識が必要ないため、販促業務の属人化も防げるでしょう。
- 関連する記事
-
-
 【2026年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2026年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
-
 【2026年版】メールマーケティングとは?最新調査から基礎やメリット・KPIなどを完全解説
【2026年版】メールマーケティングとは?最新調査から基礎やメリット・KPIなどを完全解説
-
 フリーメールとは?【2026年】おすすめ5選を比較!使い捨てアドレスやそのデメリットも解説!
フリーメールとは?【2026年】おすすめ5選を比較!使い捨てアドレスやそのデメリットも解説!
-
 受信ボックスにメールが届かない原因と解決策をご紹介!【2026年最新】
受信ボックスにメールが届かない原因と解決策をご紹介!【2026年最新】
-
 メールの「CC」「BCC」とは?意味と適切な使い方、ビジネスシーンにおけるマナーを紹介
メールの「CC」「BCC」とは?意味と適切な使い方、ビジネスシーンにおけるマナーを紹介
-
 「各位」の正しい使い方とは!失礼のない使い方や注意ポイントを解説
「各位」の正しい使い方とは!失礼のない使い方や注意ポイントを解説
-
 『読んでもらえる』メルマガにする秘訣とは?メルマガテンプレートのメリットも紹介
『読んでもらえる』メルマガにする秘訣とは?メルマガテンプレートのメリットも紹介
-
 Gmailのメールが受信ボックスに届かない?その原因と対処法とは?
Gmailのメールが受信ボックスに届かない?その原因と対処法とは?
-











