アンケートの自由記述を効果的に活用するコツとは?分かりやすく解説
htmlメールの作り方とは?基本の作成から効果の高い配信方法。

HTMLメールは、通常のテキストメールと異なり、画像や装飾が施された、視覚的訴求力の高いメールです。2021年に当社が独自に行った統計調査で、EC市場の売上トップ50社が配信しているメール(メルマガ)を調査したところ、92.7%のサイトがHTMLメールの配信を行っていました。読み手の目を引き、ぱっと見で訴求したい内容をイメージさせることができるためクリック率の向上を見込むこともできます。
HTMLメールを作成するにはCSSやHTMLなどのコーディング知識が求められますが、ここ最近のメール(メルマガ)配信サービスにはHTMLメールを簡単に作れるHTMLメールエディターが搭載されているものもあるため、簡単にHTMLメールを作成することができます。
この記事ではHTMLメールの基本から作成まで、画像やレイアウトを工夫した効果的な作り方や注意点・表示の検証方法・デザイントレンド・便利なテンプレートなどを交えながら丁寧に解説していきます。
HTMLメールとは?詳しい内容についてはこちらをご参照ください↓
HTMLメールの作成の基本について
「HTMLメールの作り方」について説明をしていきたいと思います。
HTMLメールの作成方法は、通常のウェブページ制作とは違い、気を付けなければならない点がいくつかあります。最も大きな違いとしては、メールはメーラーソフト(Outlook等のメールを閲覧するソフト)やウェブメール(Gmail等)で閲覧するという点。
それぞれのメーラーによって使えるCSSが異なり、通常のウェブページを作るよりも使える技術が制限されます。また表示検証も、確認すべきメールクライアントが多いという特長があります。今回は、企業のご担当者が知っておきたい必要最低限の情報をご紹介したいと思います。
HTMLメールはメーラー毎にできることが違う
まずはCSSの説明を簡単に。
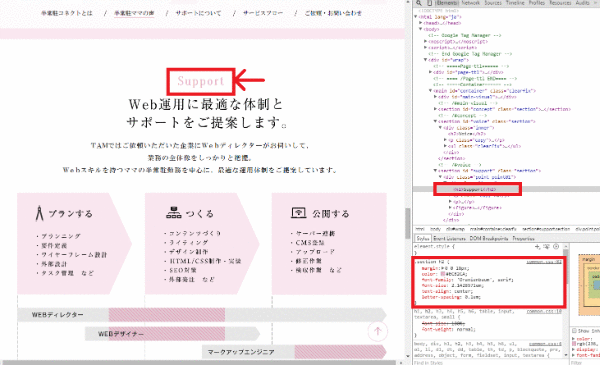
「CSS」とは簡単に言うと、ページのレイアウトや色、フォントなどのデザインを表現するための言語です。HTMLの記述だけでは装飾が限られてしまうので、HTMLのソースの中に、「この見出しは、こんなデザインにするよ」というような指定を付け加えるようなイメージです。CSSには、背景色を指定するプロパティ、余白を指定するプロパティ、フォントサイズを指定するプロパティ・・・様々なプロパティがあります。例えば以下のページだと、「Support」という見出しは<h2>というHTMLタグで書かれていて、その<h2>タグには、"Oranienbaum"というフォントや、"center"という真ん中寄せの位置の指定が書かれています(下図参照)

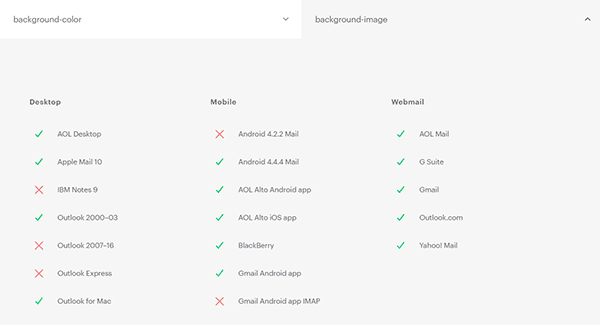
このCSSのプロパティで指定できることが、メーラー毎に異なります。以下のサイトでメーラー毎に使えるCSSを比較したものが掲載されていますが、これを見ただけでも「×」がたくさんあることがわかります。例えば、outlook.comでは「background-image(つまり背景画像)」が使えないとなっています。
■The Ultimate Guide to CSS

このように、メーラーはできることが制限されます。
つまり、『HTMLメールでは、CSSではなくテーブルでレイアウトし、装飾には幅広いメーラーで使えるCSSのみを使う。』というのがポイントになります。
※The Ultimate Guide to CSS
https://www.campaignmonitor.com/css/
HTMLメールの作り方とは?
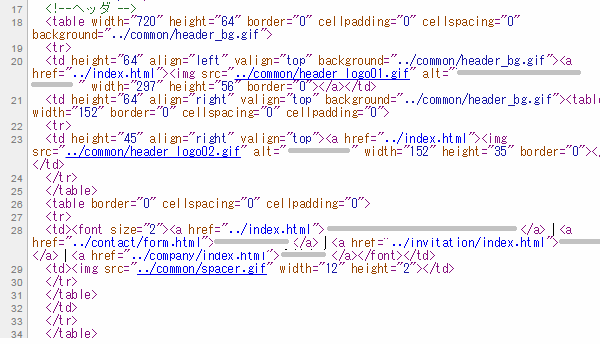
テーブルレイアウトとは・・・下のソースのように、<table>というタグでレイアウトを組んでいく方法です。<table>タグで箱の大きさを指定してレイアウトします。テーブルレイアウトで組まれたページは、CSSレイアウトのページとはソースの見た目が全然違うので一目瞭然です。
■テーブルレイアウトの例

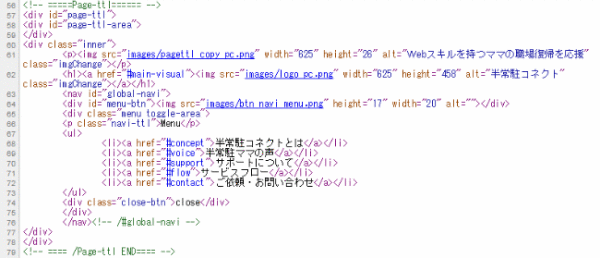
■CSSレイアウトの例

テーブルレイアウトは2000年代後半までウェブページの制作においても主流で使われていた技術です。いまではウェブページはCSSレイアウトで組むのが当たり前になっています。
しかし、HTMLメールの制作現場ではいまだにテーブルレイアウトが使用されています。これは上記した通り、メールクライアントのCSS対応状況がまだブラウザに比べ進んでいないためです。(ちなみに最近話題のレスポンシブメールも、なんとテーブルレイアウトを使います。)
テーブルレイアウトを使いながら、必要なところにはCSSを使用し、装飾を施していく、というイメージです。
■HTMLメールのCSSはインラインで記述
HTMLメールのCSSについては、基本的にインライン(HTMLのソースの中に直接記述)で記述します。これはメールクライアントによって外部のCSSを読み込み認識しないものがあるためです。
基本的にウェブページを制作するときは、CSSを外部ファイル化しておくことで、様々なページで共通に使用できるようにしますが、HTMLメールではできません。ここも通常のウェブページとHTMLメール制作で異なる点です。
HTMLメールの効果が上がる作り方
それでは次に「効果的なHTMLメールの構成」について解説していきます。
今やさまざまな企業や店舗でHTMLメールが使われるようになり、以前では考えられなかった美しいレイアウトや、目を惹く画像を使ったメルマガを見かけるようになりました。海外ではHTMLメールが特に盛んで、さまざまな実証レポートやメール技術の"お作法"が作られていたりします。
今回は若干テクニカル寄りの話になりますが、より高い効果を目指すために是非知っておきたい、HTMLメールならではのノウハウを紹介していきたいと思います。
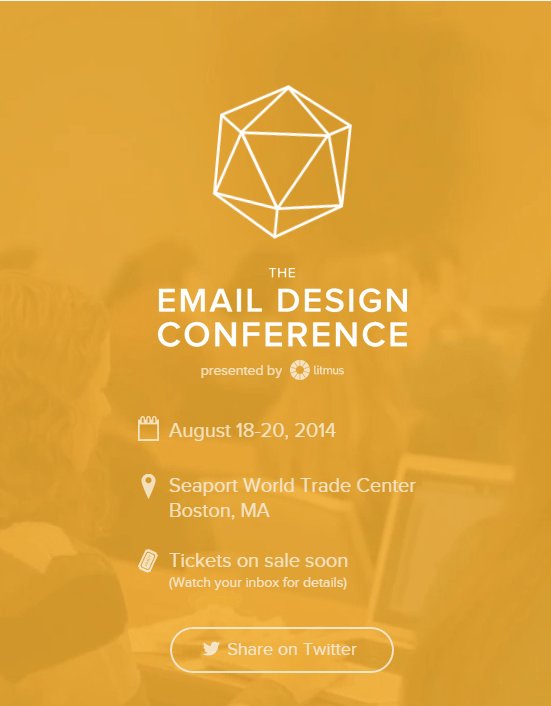
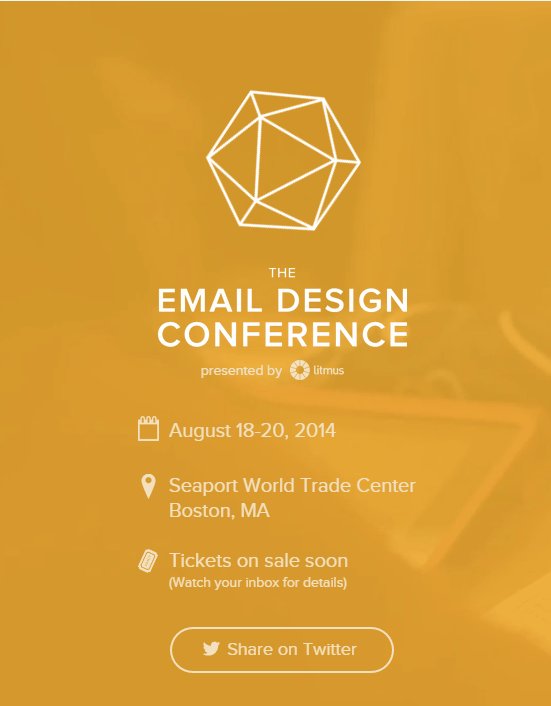
HTMLメールは第一印象で読みたくなる工夫を
購読者はパッと見であなたのメール(メルマガ)を「読むか、読まざるべきか」を判断します。
さまざまなHTMLメール成功例で共通することは、最初の見た目でグッと引き込まれる、ハッキリとしたメッセージがうたわれていること。
何を伝えたいのかを明確にしつつ、HTMLメールの特権を活かした高クオリティの画像を使ったり、大胆なフォントサイズでボディコピーを強調したりして、好印象を持ってもらえるような工夫をしましょう。
画像・文字のレイアウトやサイズを工夫しよう
画像はできるだけクオリティの高いものを使うようにさまざまなガイドラインで推奨されていますが、横幅は最大でも600px以内に留めるようにしましょう。(これは画像だけでなくあらゆる要素で言えることですが)横スクロールさせないといけないレイアウトはユーザーの関心を著しく削ぐ結果になってしまいます。
また、横幅が600pxの場合、日本語では少なくとも15pt以上の文字を利用するのがおススメ。重要なボディコピーは画面上部に配置し、3行程度にまとめるように心がけましょう。
<画像や文字の扱いについてのTips>
- ・ロゴを必ず上部に配置する(送信者をきちんと明記する)
- ・キャッチーな画像とコピーを上部に配置
- ・ボディコピーは3行以内で
- ・ユニークなフォント(タイポグラフィ)も効果的
- ・トピックは3つまでに絞る
- ・あらゆる要素は基本的に横幅600px以内に抑える
- ・文字サイズは(横幅600pxの場合)15pt以上
- ・画像は2~3カラム(列)までを基本にする
- ・「画像は左に、文字は右に」が基本
- ・背景画像は主要なメーラーでは閲覧不可なので、使わない
- ・意外に動画(アニメーションGIF)再生は幅広いメーラーで対応可
そのメールで、何をして欲しいのか?
せっかく素敵な画像やコピーを使っても、ユーザーを目的地に誘導出来なければ勿体ないですよね。WEBサイトのランディングページでも同じことが言えますが、「購入」「申し込み」「WEBサイトへの誘導」などのコールトゥアクションは、できるだけ上部に、ハッキリ見分けがつくように気をつけましょう。
<コールトゥアクションのTips>
- ・大きくクリックしやすいボタンやリンク
- ・何をして欲しいメールなのかが分かるように、できるだけ上部にボタンを配置
- ・ホバーしなくてもクリックできることが分かるように(矢印をつけるなど)
また、メール(メルマガ)が長くなってしまう場合は、わざわざスクロールしなくてもいいように、適切な位置でボタンを繰り返し、目的地に導いてあげるようにしましょう。
HTMLメールの検証方法について
Outlook, Hotmail, Yahoo, Apple Mail, Thunderbird, Gmail・・・とさまざまなPC用メーラーに加え、いまはスマホ用のメーラーアプリなどもあるので、チェックが大変です。そこで、表示検証に使えるツールをご紹介します。以下のサービスは、30を超えるメーラーの表示確認が一発でできる優れものです。月額79$から使用可能です。
■Litmus

※Litmus
https://litmus.com/
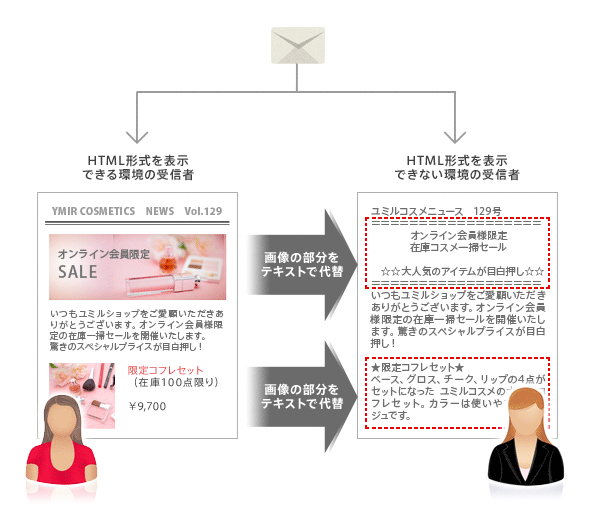
HTMLメールは様々な環境で見られることを忘れずに
お客様は必ずしもあなたと同じ環境でメールを見ているとは限りません。
お客様はスマートフォンやタブレットでメールを見ているかもしれませんし、メーラーの設定でHTMLをオフにしている可能性もあります。
さまざまな場面を想定してメールを見てもらえるように、次のような配慮を忘れないように注意しましょう(※注)。
■HTMLメールをOFFにしている場合の対応例
- ・メール内容と同じWEBページを作成し、「ブラウザで見る」などのリンクを設置する。
- ・画像にはAltタグを入れて、何の画像か文字で理解できるようにする。
- ・ボディコピーなどの重要な要素はできるだけ画像の中に入れない。
■さまざまなデバイスやメーラーへの対応例
- ・モバイル対応のレイアウトを採用する
- ・HTMLメールのテンプレートを利用する
- ・実機で検証するか、検証ツールを使って実際に見てみる
※注:モバイル対応については、後半で詳しく解説する予定です。
HTMLメールのテンプレート例
現在、さまざまなメールテンプレートが各社で販売されるようになりました。
これらのテンプレートを使うことで、簡単に効果的なHTMLメールを作れるようになっています。
各社のWEBサイトでは、実際のHTMLメールのサンプルが公開されている場合も多いので、一度覗いてみてはいかがでしょうか。
レスポンシブHTMLメール作成時の注意点
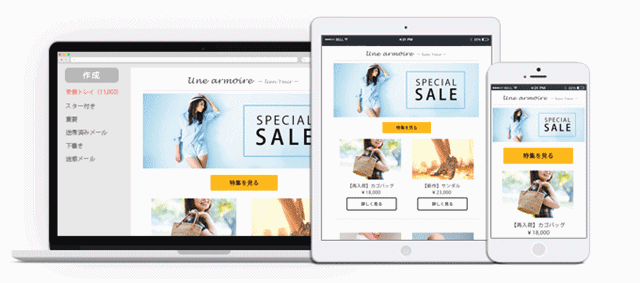
レスポンシブタイプのHTMLメールは、閲覧するデバイスによってレイアウトや表示サイズが可変する仕様になっています。
(例えば、同じHTMLメールでもPC上で閲覧した場合では3カラムだったレイアウトが、スマートフォンやタブレットなどのモバイルデバイスでは2カラムで表示されるなど。)
メール(メルマガ)配信を行う側としては、メルマガ購読者側がどのデバイスで受信するかを全て把握することは困難なため、
ソースコードが一つで済むレスポンシブタイプのHTMLメールを採用することは手っ取り早い方法の一つです。ただし、それなりの制作コストや検証期間を要します。
最近では海外のサイトやメール(メルマガ)配信サービスによってはテンプレートが利用できたり、自分で作成できるツール(HTMLメールエディター)も存在します。
コーディングに関する専門的な知識がなくても、自分で簡単にドラッグ&ドロップをしてレイアウトでき、ソースコードが生成されるので便利ですよね。
しかしながらメール文書として配信する場合、実際の運用には向かないこともあります。
今回は4つの落とし穴をご紹介します。
1.HTMLメールのソースコードが長すぎる
レスポンシブタイプのソースコードは、どうしても長くなります。
ソースコードが長い、つまりメール文書自体の容量が大きくなります。
通常、レスポンシブデザインでは様々なデバイスに沿った表示をさせるために「表示領域が何ピクセル以内になったら、このサイズで表示する」といったパターンがソースコード内に記述されています。
PCサイトであれば外部に置いたCSSファイルを読み込み、動きをコントロールすることができますが、HTMLメール文書として配信する場合は外部のCSSを読み込まないメーラーが存在するため、基本的にはCSSにあたる指示もHTML内にインラインで記述することになります。
また、CSSにあたる指示も全てのデバイス・メーラーで反映される訳ではありません。そのためフォントサイズや色など、表現を一つ一つ記述する必要があります。
これらの理由により、ソースコードが長くなります。
特に、冒頭でお伝えしたような無料でレスポンシブデザインのメールを生成できるツールを利用すると、ソースコードがとんでもなく長い状態で生成される場合もあります。
ドラッグ&ドロップなどで誰でも簡単にレイアウトでき、一見便利ではありますが、その分、容量が大きすぎてしまう(テンプレートの状態でも100KB前後の容量)ため、重たいメールをユーザーへ送ることになり、メールマガジンの運用に向かない場合も出てきます。
そもそも、多くのメール(メルマガ)配信システムではメール文書の容量に上限が設けられていますので、容量オーバーで配信自体ができなくなってしまう可能性も。
たとえ配信ができたとしても、容量が大きいことで一斉配信時に時間を無駄に要してしまうことは避けられません。
2.テキストボリュームの調整が必要
作成時に意外と認識が弱まってしまうのが、テキストのボリューム加減です。
PCとタブレットでは視認性に問題がなくても、スマホでは画面がまるごとテキストで埋まってしまうことも。
メール受信環境の中で最も表示領域が狭いスマホに合わせ、テキストのボリュームを思った以上に制限する必要があります。
3.HTMLメールはモバイルでの操作性に配慮する
メルマガを通して特定のサイトへ遷移させる場合、リンクにも配慮が必要です。
テキストリンクであれば、PC上ならマウスオーバーをすると下線が表示されたり色が変わったりすることでリンクである事が認識できます。
一方タブレットやスマホでの受信者にとっては指を使ってタップするという特性上、テキストのみだと認識しづらく、タップもしづらい可能性も考えられます。
この場合はテキストリンクだけ色を通常のテキストと差別化したり、画像やボタンに置き換えたりする必要があります。
4.全デバイスへの対応は困難
PC、タブレットだけでなく携帯端末も含めるとなると機種は無数に出回っています。
そのためデバイス/メーラー/ブラウザの組み合わせは幾千通りとなり、それら全てに対応するレスポンシブHTMLメールを制作することは、相当な労力を要します。
現状、多額のコストをかけてデザイン会社に依頼しても、全ユーザーの受信環境で同じように表現することは難易度が高いでしょう。
実際に大手企業がレスポンシブデザインに関して実績のあるデザイン会社に依頼しても結局実現に至らず、通常のHTMLメールでの妥協におさまったという話も耳にします。
では、それでも1つのソースコードで多くの受信環境で同じように表現したい場合、どうしたら良いのでしょうか?
どうしてもレスポンシブタイプのHTMLメールを送りたい。解決策は?
メール文書として運用する視点での解決策としては、配信先のデバイスを限定しコーディングを合わせる、または制作/検証コストをかけてでも、多環境で崩れないコーディングを追及するしかありません。
もしくは、リキッドデザインタイプを採用する方法もあります。
混同されている方も多いと思いますが、リキッドデザインタイプは厳密にはレスポンシブデザインではありません。単に、横幅のサイズがデバイスのサイズ(可変幅)に合わせて伸縮されるだけです。
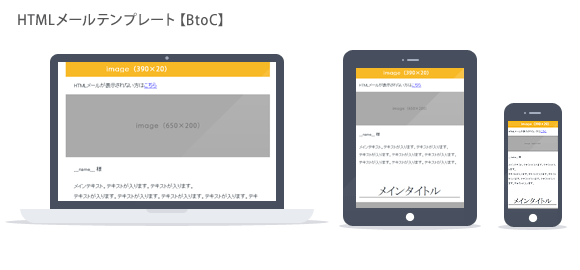
当社では、表示崩れのリスクが少ないリキッドデザインタイプのHTMLテンプレートを提供しています。
BtoC、BtoB向けでそれぞれ用意していますので、画像をクリックするとダウンロードページへ遷移します。


レスポンシブHTMLメールは、あくまで選択肢の一つです。 流行を追いかけて、メールマーケティング本来の目的を忘れないようにしてください。
HTMLメールのデザインのトレンド
これまで述べてきた「企業担当者が知っておきたいHTMLメールマガジン作成のポイント」最後となるテーマは「HTMLメールデザインのこれから」です。これまでHTMLメールのスマホ対応や、基本的な制作手法について記事にしてきましたが、今回はHTMLメールが今後どのようになっていくか、海外で発信されている展望やトレンドもご紹介したいと思います。
モバイルの重要性がさらに高まる
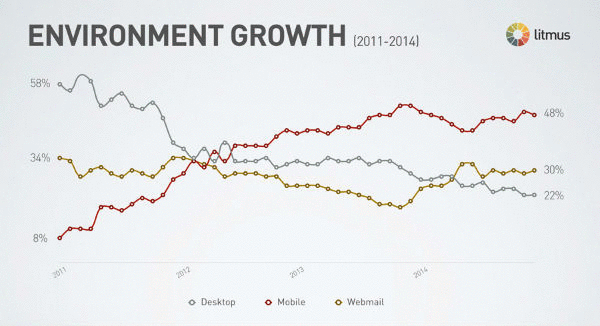
「モバイルで見られるメールは4年間で500%増加。現在、メールの53%はモバイルで開かれている」という記事を2015年1月にLitmusが公開しています。日本国内では、引き続きスマートフォン契約数は伸びていく予測となっています(※MM総研 2014)。モバイルの普及とともにHTMLメールがモバイルで開かれる機会が増えてくることでしょう。
<モバイルで見られるメールは4年間で500%増加>

【Litmus】"53% of Emails Opened on Mobile; Outlook Opens Decrease 33%"
メール配信はターゲットに合わせる
モバイルの普及やユーザーデータベース活用を背景として、時間や属性によってターゲットをセグメント化してメールが配信できるようになってきています。適切なターゲットに、適切なタイミングで、適切なコンテンツを届けることができるようになるため、より効果を見込めるようになります。そこで大事なことがコンテンツ戦略です。ユーザーがHTMLメールを開いてくれるほんの数秒で何を伝えるか。よりユーザーの行動(ライフサイクル)に密着したコンテンツを届けることを考えることが重要になってくるでしょう。
プログレッシブエンハンスメント―リッチ化も検討
時代の流れとともに様々な新しい技術が登場してきています。HTMLメールの閲覧環境も新しくなるにつれ、よりリッチな表現が可能になってきています。
「プログレッシブエンハンスメント」とは、新しい環境に対してはよりリッチな表現を提供し、古い環境に対しては最低限の表現でコンテンツを提供する、というコンテンツ表現に焦点を当てた考え方です。従来のように「どんな環境でもできるだけ同じに見えるようにデザインする」とは異なります。どんな環境でも同じように見せるためには、古い環境に合わせて制作をする必要があるのでリッチなデザインは難しいですが、新しい環境を使っているユーザーを優先すればよいという場合は、よりリッチな表現で訴求することができます。
例えば、HTMLメールのリッチ表現方法について以下のようなものが近年、海外で話題となっています。
■動画

【Litmus】"How to Code HTML5 Video Background in Email"
すでにいくつかのメーラー、例えばApple MailやOutlook2011(Mac)では背景動画を使えるようになっています。また、YouTubeなどのEmbed動画(動画が表示されなかった際にリンクを表示する)をサポートしているメールクライアントは62%に上るといわれているようです。たとえば、iOSのネイティブクライアント、Apple Mail、Outlook.comなどはメールクライアント内で動画再生が可能です。ちなみにGmailやAndroidデバイスでは動画が再生できない代わりに代替画像が表示されます。
【Email on Acid】"A How-To Guide to Embedding HTML5 Video in Email"
■ウェブフォント
動画と同様にGoogle Web Fontsの利用も一部のメーラーで利用が可能になっています。
【Litmus】"Typography Tips for Email Designers"
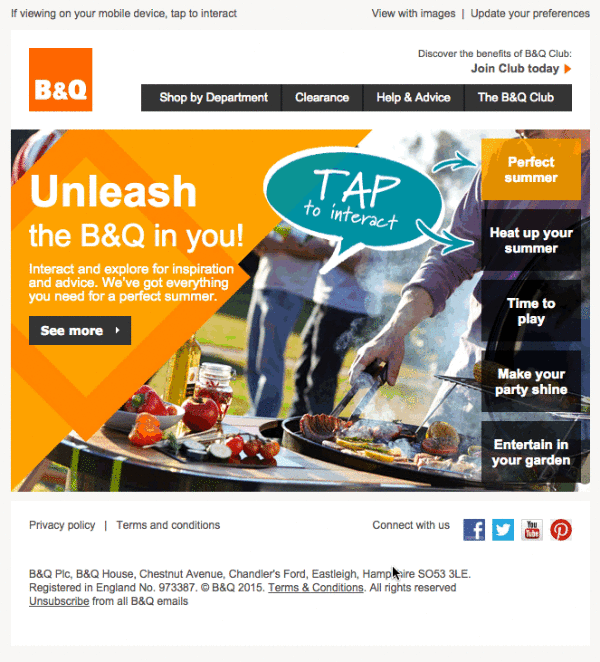
■カルーセル(バナーのスライダー)
イギリスのB&Q社の事例として、以下のようなスライダーを用いたEmailがあります。ボタンにマウスオン、もしくはタップするとスライドが切り替わるというものです。ウェブの世界ではよく見られるものですが、これまでHTMLメールの世界ではあまり見なかったものです。
【Litmus】"Is this the future of email design?"

このように、新しいメール閲覧環境を優先する場合には、様々なコンテンツ表現が可能になりつつあります。
レスポンシブHTMLメールが簡単に作成できるおすすめツールとは?
前半でもご紹介した通り、HTMLメールを作成するにはHTMLメール専用のプログラミング言語が必用です。
もちろん、0から作成する方法以外に、テンプレートを利用してHTMLメールを編集すれば無料でHTMLメールを作ることができます。
しかし、プログラミングに慣れていない方にとって、これらのいずれかの方法で作成したHTMLメールがきちんと相手に表示されて届くのかは不安ではないでしょうか? そういった方にとっておすすめのツールが"HTMLメールエディター"です。"エディター"はメール(メルマガ)配信サービスの機能として利用することができます。
HTMLメールエディターのメリットは主に以下の3つがあります。
1.CSSやHTMLの知識が0でもHTMLメールが作成できる
2.レイアウト崩れがおきないレスポンシブ対応のHTMLメールが作れる
この2つのポイントについて、簡単にご紹介をしていきたいと思います。
・CSSやHTMLの知識が0でもHTMLメールが作成できる
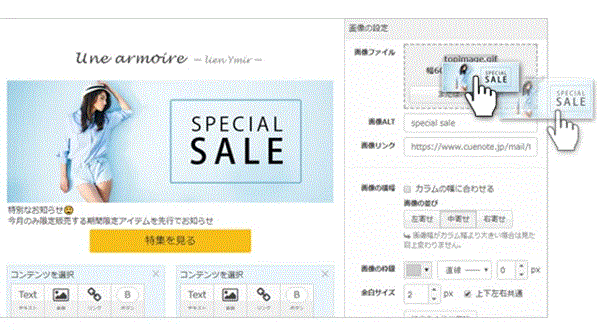
メール配信サービスによっては特定のテンプレートの画像や文章を変更する程度のエディタもありますが、最近ではOfficeのパワーポイントのように初心者でも簡単に操作できるようなエディタが多いです。
下記はイメージですが、例えばHTMLメールエディタの編集画面上で画像、テキスト、ボタン、水平線、SNSのリンク、オプトアウト(退会・解除の仕組み)の設定、などが自由にできます。
テキストは文字サイズや色、フォントデザイン、配置などが変更できます。また、画像もシステム内のサーバーにアップした画像を自由に挿入し、画像リンクの設定もできます。もちろん宛名などの差込も行うことができます。
エディタ上で作成したHTMLメールは全てシステム上でCSSとHTMLが自動生成されるので、コーディングに誤りがないかを心配しなくて済みます。

・レイアウト崩れがおきないレスポンシブ対応のHTMLメールが作れる
HTMLメールは相手の受信端末によってはレイアウトが崩れたり、画面が見切れたりといった問題が発生するリスクがあります。そのため、相手のデバイスに合わせたHTMLを作成してコンテンツを作り分けたりする手間がありました。
最近のHTMLメールエディターはレスポンシブ対応が多く、相手の受信端末がPCやタブレット、スマホ・携帯電話であってもレイアウトが崩れないメールを送ることができます。
・マルチパートのHTMLメールが作成可能
相手の受信環境によってはHTMLメールを受信できないケースがあります。これを懸念してテキストメールだけしか送らないという事業者もあるようです。
この問題を解決するのがマルチパート配信です。マルチパートとはHTMLメールを送る際に、HTMLタイプが受信できない相手には自動的にテキストメールを表示させるやり方です。

HTMLメールの作成方法~まとめ~
現状はメーラーのCSS対応状況にばらつきがあるため、テーブルレイアウト+必要最低限のCSS、というのが基本です。
最大公約数的な技術を使うことで、なるべく多くのメーラーで崩れが起きない(もしくは起きたとしてもそれほど見た目に影響がない)ように作っておく、という考え方ですね
。今ではモバイルでのメール受信も増えてきているので、モバイルファーストで構成自体をシンプルに1カラムで作る、ということも検討しましょう。
また、若干テクニカルな部分で効果的なHTMLメールの作り方も紹介しました。
さまざまな検証結果から、HTMLメールの「お手本」が生まれていますが、まずは「誰に、どんなメッセージを送りたいのか」をハッキリさせることが一番大事。作り始める前に、キャンペーンやニュースレターの内容を十分考えて、ぜひ、お客様の心に刺さるメッセージを作ってください!
また、今回はコーディングに不慣れな方でも簡単にHTMLメールが作成できるエディターを使ったHTMLメールの作り方もご紹介しました。
簡単にまとめると、エディタはメール配信サービスの機能の一つあり、ドラッグ&ドロップで簡単にHTMLメールを作成・編集できます。
最近のエディターはレスポンシブ対応のものが多く、デバイスごとのレイアウト崩れを検証する手間が大幅に削減されています。
また、マルチパート配信に対応したものも多く、メーラーや社内ルールの関係でHTMLメールが受け取れない方にもテキストメールで表示させることができます。
エディターを利用できるメール配信システムはHTMLメールの作成・配信以外に、One to Oneのパーソナライズされたメール配信や、効果測定機能も充実しているため、高度なメール・メルマガ運用を行える点も魅力的です。
最後に、これからモバイルがますます普及し、重要性が増すとともに、モバイルユーザーをターゲットとしたメール(メルマガ)配信をするケースも増えてくると思います。
モバイルにはより新しいメーラーが搭載されていることを考えると、「プログレッシブエンハンスメント」の考え方でよりリッチな訴求方法を検討すると効果的なケースが増えてくるかもしれませんね。
参考文献・引用元
- 1.DIGITAL TELEPATHY "28 Tips for Designing Effective HTML Emails"
- 2.Kenscio Digital Marketing Private Limited "Guidelines for email design"
- 3.ConversionXL"How Images Can Boost Your Conversion Rate"
- 4.Constant Contact"[Infographic] How to Make a Great Looking Email"
- 5.株式会社N2P"スマホで読ませる! HTMLメルマガで覚えておきたい横幅と文字サイズ"
- 7.Campaign Monitor"The Top 100 Email Campaigns of 2015"
![]() キューノート エフシー
キューノート エフシー
メール配信システムCuenote FC(キューノートFC)は、会員管理やメール配信後の効果測定をグラフィカルに表示。システム連携用APIなども提供しており、一斉配信からメールマーケティングまで行えます。独自開発のMTA(配信エンジン)とノウハウで、月間のメール配信数60億通・時間1,000万通以上(※)の高速配信を実現し、スマートフォンや携帯にもストレスなく高速・確実にメールを届けます。
※クラウド型サービス(ASP・SaaS)の実績値



 【2026年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2026年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 【2026年版】メールマーケティングとは?最新調査から基礎やメリット・KPIなどを完全解説
【2026年版】メールマーケティングとは?最新調査から基礎やメリット・KPIなどを完全解説
 メルマガ×SEO対策でコンテンツマーケを最大化
メルマガ×SEO対策でコンテンツマーケを最大化
 休眠顧客とは?休眠の理由と掘起しの方法を解説
休眠顧客とは?休眠の理由と掘起しの方法を解説
 メルマガは読まれない?購入や成果に繋がるメールコンテンツとは
メルマガは読まれない?購入や成果に繋がるメールコンテンツとは
 メールマーケティング・メルマガのKPI設定と運用・改善について
メールマーケティング・メルマガのKPI設定と運用・改善について
 メールでパーソナライズする方法とは?メリットも解説
メールでパーソナライズする方法とは?メリットも解説
 BtoBのメールマーケティングの効果と効果的な方法などを解説
BtoBのメールマーケティングの効果と効果的な方法などを解説