HTMLメールエディター
HTMLメールとは
Cuenoteに搭載されているHTMLメールエディターの説明に入る前に、HTMLメールとは具体的にはどんなものなのか?
簡単にご説明します。
メール配信の種類は、テキストメールとHTMLメールの2種類があります。
HTMLメールとは、「装飾や画像を組み込んだ視覚的訴求力の高いメール」で、テキスト文言では伝えきれない視覚的訴求ができることで、直感的に興味を引かせることができます。
また、効果測定上のメリットとして、メールを開封したか否かを確認するための開封率も取得できるのが大きな特徴でもあります。
※当社が毎年行っているECサイトの売上上位50社を対象とした調査データからは、HTMLメールの流通量が年々伸び続けていることが分かっています。
HTMLメールの構造と作成の注意点
HTMLメールは、通常のウェブサイト制作とは異なり、メーラーソフト(Outlookなど)やWEBメーラー(Gmailなど)といった多くのメールクライアントが存在し、メーラーによって使えるCSSが違います。
また、PCと比較して画面が小さいスマートフォン・携帯での表示崩れにも気を配る必用があります。
このように、注意が必要なポイントがいくつもあります。
・HTMLメール専用のコーディング知識が必要
一般的なHTMLやCSSの知識だけでは通用せず、「HTMLメール専用のコーディング知識」が必要です。
※実際に、HTMLメール専門の制作サービスがあったり、正しくHTMLメールが表示されるかを検証する専門のサービスが存在するほどです。
また、それぞれのメーラーによって、使えるCSSが異なり、通常のウェブページを作るよりも使えるタグ(技術)が大きく制限されるうえ、メーラーごとに仕様も異なるため、想定以上にコンテンツ制作に掛かる労力が掛かるものです。
・受け手のデバイスによってはメール表示崩れが起きる?
近年では、スマートフォンの利用者が急拡大したことで、PC画面での表示だけでなくスマートフォンでも問題なく表示されるかどうかを意識してHTMLメールを作成しなくてはいけません。
意図しない改行や表示崩れは、メールの視認性、可視性を損ね、受信者がメールを見るモチベーションを下げ、効果も下げてしまいます。
そのため、webサイト同様、スマホユーザーを意識した「レスポンシブなHTMLメール」を作成する企業が年々増加していますが、レスポンシブなHTMLメールの制作にはさらに多くの制作工数や確認工数が掛かってしまうのも課題です。
CuenoteでのHTMLメールエディターの使い方
メール配信システムCuenote FCでは、ドラッグアンドドロップのみで、HTMLメールが作成できる次世代HTMLメールエディターを標準(無料)で搭載しています。
そのため、HTMLメールに関する知識がない方でも、レスポンシブデザインに対応したHTMLメールを簡単に作成できます。
HTMLメールエディターの主な特徴
・次世代の操作性
画像はドラッグアンドドロップで、簡単に挿入でき、レイアウト変更やコンテンツ順序の入れ替え等もマウス操作だけで、自由にデザインができます。
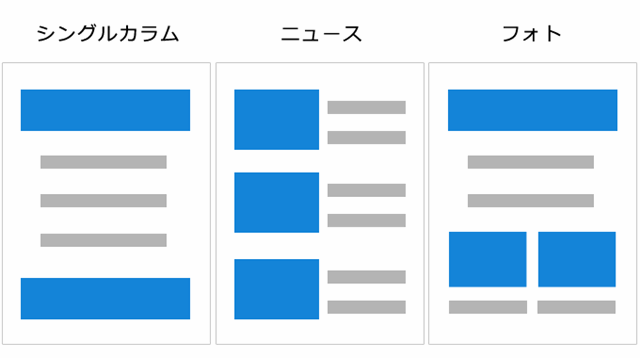
・複数のデザインテンプレートを用意
CuenoteのHTMLメールエディターでは複数種類のデザインテンプレートを用意しています。テンプレートを利用することで、時間をかけず簡単にHTMLメールを作ることができます。

・自由自在なレイアウトのHTMLメールが作成できる
テンプレートとして、複数パターンのレイアウトは用意していますが、レイアウト自体を自由に設定できるため、テンプレートなどの制約なく、自由自在にデザインしたHTMLメールを作れます。
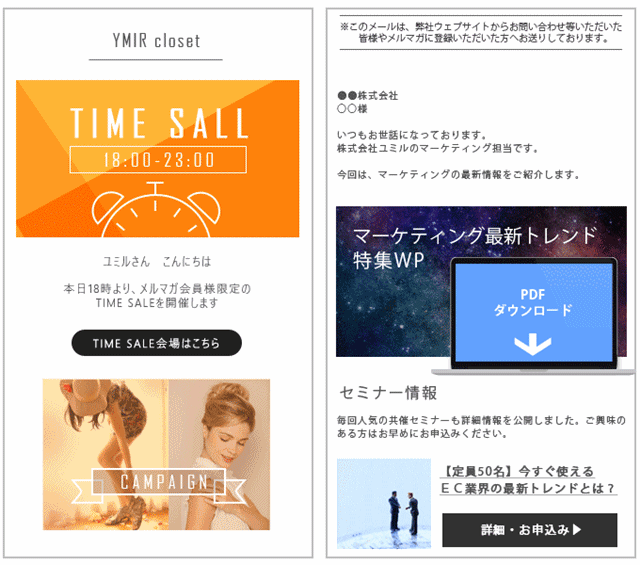
テキスト入力やお好きな画像ファイルを用いた装飾、編集が可能です。また、余白の設定や絵文字の差込、文字の色、大きさ、位置、背景色等の細かい編集も簡単に行うことができます。
※業種や配信対象、内容に応じて様々なデザインのHTMLメールを作成することができます。

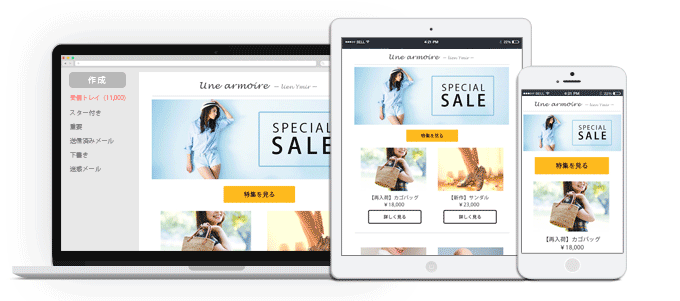
・レスポンシブデザイン対応で画面に応じてメールを可変表示
メール受信端末の画面サイズに応じて、表示が最適化されるレスポンシブデザインのHTMLメールを作成できるため、受信端末(スマホ、タブレット、PCなど)に応じて、最適なレイアウトで表示ができます。

参考:HTMLメール、レスポンシブデザインの詳しい説明はこちら
HTMLメールの作り方4~スマホ対応とレスポンシブHTMLメール~
・ユーザーのメール開封率が測定できる
HTMLメールを利用することで、開封率を確認することができます。
※テキストタイプのメールではクリック率の測定はできても、開封率の測定はできません。
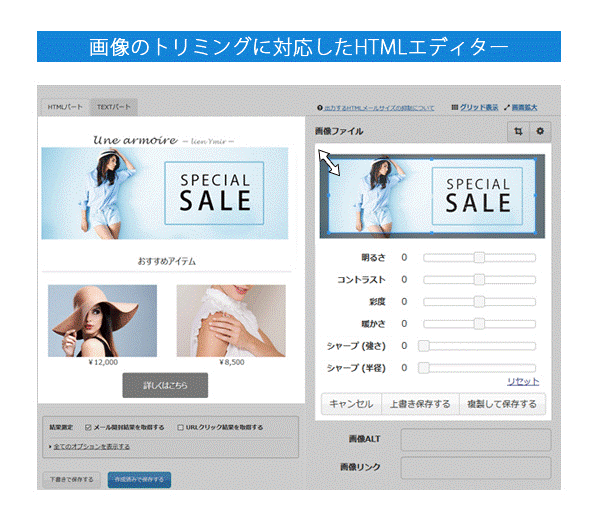
・画像の編集が可能
画像のトリミング(画像の一部を切り出し)や明るさ、コントラスト等をHTMLメールエディター上で直接変更できます。

・軽量なメールサイズを実現
HTMLメールはテキストメールに比べ、メールサイズ(容量)が大きくなります。特にGmailでは、一定のサイズを超過した大容量のメール配信は受信者に表示される内容が制限され、全文を表示するには受信者に【メッセージ全体を表示】のリンクをタップしてもらう必要も出てきます。
最新版のHTMLメールエディターは、HTMLメールサイズを従来の約50%にまで削減(※1)することで、より多くのHTMLメールコンテンツを全文表示させることができるようになっています。
※1:当社従来バージョンにおけるHTMLメールサイズ(容量)との比較です。メールのコンテンツパターンにより、削減されるメールサイズ(容量)は異なります。
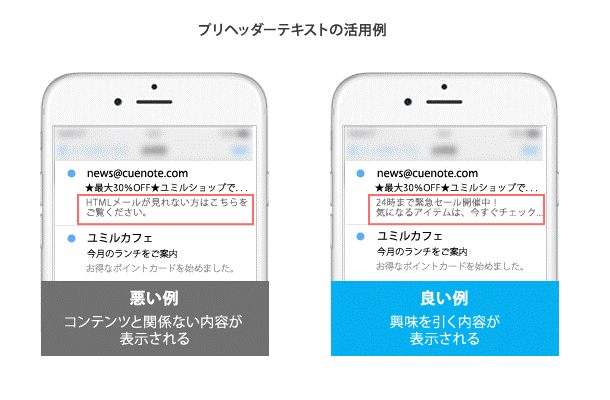
・プリヘッダーテキストの設定が可能
プリヘッダーテキストを有効活用し、ユーザーにとって、興味のある内容を表示させることがます。
※下記例のように開封されやすくなり、開封率アップにつなげられるため、設定することをおすすめします。

・emoji(絵文字)に対応
さまざまな受信端末で表示可能なUnicode絵文字を送ることができます。
テキストメールにも使うことができるので、より訴求力の高いアプローチができます。
・マルチパートメール配信
受信者側の環境によっては、HTMLメールを見れない、もしくは受け取らない設定にしているケースも多くあります。
CuenoteではHTMLメールを受信できなかった人に対して、テキストメールでの表示が可能です。
これにより、HTMLメールが見れない・受信できない方に対しても、安心してメールを届けることができます。
HTMLメールについてより詳しく知りたい方は下記をご覧ください。
■関連ブログ記事
htmlメールの作成方法を伝授!作成の基本から、効果の高いメルマガを配信するためには
- 【機能一覧】
- 属性差し込み
- パーソナライズ(ブロック差し替え)
- テンプレート保存機能
- 絵文字・デコメ対応
- Unicode絵文字対応
- マルチパート配信
- HTMLメールエディター
- シナリオ配信
- 抽出配信
- フリークエンシー機能
- スマートフォン対応
- デバイス別自動配信
- ABテスト
- 重複アドレス対応
- 配信リスト複製機能
- 配信リスト登録(インポート機能)
- 配信時間・速度制御
- テストメール配信機能
- エラーアドレス管理
- 配信予約機能
- 即時配信機能
- メール配信状況通知機能
- HTML・テキストメール自動送り分け
- 添付ファイル
- 多言語配信
- 一時停止/再開
- カートリマインド(カゴ落ち・カート放棄メール配信)
- 配信レポート機能
- ステップメール効果測定機能
- メール開封率
- クリック率測定
- エラー分析
- 会員数レポート機能
- 配信状況確認
- 配送状況リアルタイム表示
- Webトラッキング(コンバージョン)
- ユーザー属性別分析
- ログアーカイブ機能
- ユーザーエージェント取得
- 分析ツール
- 操作権限
- 配信承認
- 操作ログ管理
- 多店舗管理
- セキュリティ
- SPFチェック
- DKIM
- S/MIME(電子署名付きメール配信)
- TLS暗号化対応
- ワークエリア(作業領域)
- パスワードポリシー設定
- IPアドレス制限
- メールアドレス横断検索
- 自動CSVインポート
- IDリスト連携
- API
- レコメンドメール
- リテンション施策
- アンケートシステム連携(アドレス帳同期)
- 独自ドメイン
- 空メール登録・退会
- 住所入力支援(入退会フォーム)
- オプトアウト機能(ワンクリック退会)
- フォーム・空メール
- マイページ連携フォーム機能
- オプトイン対応
- バックナンバー機能
- 冗長化対応
メール作成
メール配信
効果測定
管理機能
外部システム連携
各種設定その他
システム構成