SMS認証とは?仕組みやメリット・導入方法やリスクまで完全解説
HTMLメールとは?テキストメールとの違いや特徴を解説

画像の配置など多彩な表現ができるHTMLメールは、メルマガなどメールマーケティング用途として多くの企業で利用されています。テキストメールと比べて伝えられる情報量が増える一方、専門知識が必要のケースや注意点もあります。
当記事では、HTMLメールについて詳しく解説しつつ、テキストメールの違いについても紹介していきます。
メールマーケティングを

Cuenote FCはハイスピードな大量配信を得意としながら、効果測定や自動処理も可能で大手企業にも選ばれるメール配信システムです。メールマーケティング機能も豊富で、配信数上限はなく送り放題です!
HTMLメールとは?形式の特徴と基本知識

HTMLメールとはWebページを作成するために開発された言語(Hyper Text Markup Language)を用いて作成されたメールです。
HTMLメールでは、文字のフォントや色・大きさを変えることができるだけでなく、画像や動画を入れるなどデザイン性、表現力の高いメールを作ることができます。テキストだけのメールに比べて、「かわいい」「おいしそう」など瞬時により多くの情報を伝えられる特徴があります。
HTMLメールの活用シーン
活用シーンは、主に企業から顧客・関係者に対して送るメールが中心です。例えば、メルマガやお知らせなど複数の顧客・関係者に一斉送信するケースや、購入・発送・登録完了通知など、顧客の状況に合わせた自動配信メールがあります。
一方、企業から顧客に送るメールでも送受信を繰り返すものや、1対1のメールの場合にはテキストメールを活用することが一般的です。
HTMLメール形式のメリット
メールを読まれる確率が上がる
メルマガなど営利目的のメールは、3割以上が30秒以内、約7割が1分程度程度までしか読まないという調査データもあります。
HTMLメールでは、画像の設置により瞬時に多くの情報を伝えることができます。また冒頭の画像により興味関心を惹くことができれば、その後のメール文章をしっかり読んでもらえる可能性が向上します。さらに、文字情報だけでは伝えにくい内容も視覚的に補足できるため、全体の文字量を減らすこともできます。
調査データの元:2022年に全国20歳以上の男女1023人に対して「メールマガジン1通あたりの閲覧にかける平均時間はどのくらいですか? 」の質問を行った結果
参照:メールマガジン登録ユーザーの動向調査のダウンロードはこちらから
視覚的な訴求ができるため、商品内容が伝わりやすい
観光地の風景・服や商品の使用風景など、テキストだけでは伝えられないものが、HTMLメールでは画像を使って簡単に伝えることができます。さらに文字や見出しの装飾などデザイン性を高くすることで、商品やブランドイメージに沿った表現ができるため、ユーザー(顧客)に対して「キレイ」「かわいい」「おいしそう」など感情を動かす表現もできます。

また静的な画像だけではなく、下記のようにgif画像など動的な映像やアニメーションも組み合わせられるので幅広いリッチコンテンツを制作することが実現できます。

開封率など効果測定ができるから、改善できる
HTMLメールでは開封率を測定することができます。
開封率を取得する仕組みはメール内に埋め込まれている画像が読み込まれた数を送信側のサーバーでカウントすることにより集計しています。そのため、画像を埋め込むことができないテキストメールでは集計することができません。
開封率は、メルマガがユーザーのニーズに捉えているか判断する1つの指標になります。どんなに中身が良くても開封されなければ意味がありません。数字をもとに改善していくことが重要です。
サイト誘導をしやすいボタン(CTA)を設置できる
HTMLメールでは、Webサイトのように「詳しくはコチラ」のようなCTA(Call to Action)ボタン形式で表現できます。ユーザーが迷わずにサイトに移動できます。また押したくなるデザインにすることで「つい押したくなる」効果を得られます。
効果的なCTAは、クリック率改善につながるため、その後のコンバージョン数などにも大きな影響を与えます。

HTMLメール形式のデメリット
専門知識が必要な「場合」がある
HTMLメールは、HTMLというプログラムコードを記述して作成が必要であるため、基本的には専門知識を求められます。特にパソコンやスマートフォンなど受信者の環境によって適切な表示が出来るように工夫しなければならないため、一定のスキルが求められます。
ただし、当社が提供するCuenote FCを始めとするメール配信システムでは、専門知識不要で各環境に適したHTMLメールを作成できる「HTMLエディター」と呼ばれる機能が備わっています。
HTMLの知識がある人にとっても、メール作成の時間短縮につながるため、メルマガなどメールマーケティングを行う場合は、HTMLエディターが搭載されているメール配信システムの導入をオススメします。
メールの作成に時間がかかる
HTMLエディターを駆使しても、テキストメールより作成に時間はかかります。特にデザイン性の高い画像を配置する場合には、画像作成の工数がかかります。
なるべくサイト上で活用している画像を流用すること、またする前提での画像作成をオススメします。
メールのデータ容量が大きくなる
HTMLメールは画像が設置される分、データ容量が大きくなる傾向にあります。通信量が増えることや、移動中など通信状況が良くない場合には、正しく読み込まれないなどのデメリットがあります。
テキストメールと比べて開封率があまりにも低下するなどの場合は、HTMLメールは適していない可能性があります。
セキュリティリスクにより正しく開封されない可能性がある
HTMLメールは、企業のメールになりすまして悪意のあるサイトに誘導させて個人情報を不正取得する手口や、悪意のあるJavascriptのコードを埋め込むことによってウイルスに感染する手口などがあります。
基本的に多くのメーラーでは、Javascriptはブロックや無効化されていることが多く、なりすましメールの対策も進んでいるものの、セキュリティ対策に厳しい一部企業では、HTMLメールの受信に制限がかかっている場合もあります。そのため、正しく届かないことや開封されないこともあります。
テキストメールとは?形式の特徴は?
 テキストメールとは、文字だけで構成された一般的なメールの形式です。
テキストメールとは、文字だけで構成された一般的なメールの形式です。
各国の規格で決められた「識別番号」が付いていて、この識別番号を、「文字コード」と呼び、「文字コード」だけを使って作った文章のことを「テキスト」と呼んでいます。
日常的に使用している個人間メッセージのやりとりではこのテキストメール形式が主流だと思います。
テキスト形式のメルマガも見たことがあると思いますが、点線や段落分けなど工夫をして使って作成することで見やすいテキストメールもあります。
HTMLメールと比べ、簡素でメールの容量も少ないことから、ビジネスでの通常のメールのやりとりはテキストメールを使用されることが一般的です。
テキストメール形式のメリット
簡単に作成することができる
ビジネスメールの場面でも使っている方も多いのでイメージがつきやすいと思いますが特別に専門的な知識もなくメールが作成できる点です。
ただし、長文は読み辛くなるため、箇条書きにすることや文字量を少なくするなど、読みやすさに配慮した内容にする必要があります。
多くの環境で問題なく受信できる
閲覧環境による表示のズレがなく、容量の重いファイルを添付しなければメール自体の重さも軽いため、多くの環境で問題なく受信することができます。
受信者がスマートフォンでもフィーチャーフォンでも表示のズレはそこまでなく一斉送信の際にも表示ズレを気にする必要がありません。
しかし、受信者のデバイスによって一行に表示できる文字数の違いはあるため、見易さを求める際には改行をする文字数だけ考慮するとよいでしょう。
テキストメール形式のデメリット
視覚的訴求ができない
テキストのみなので、文字色や背景色、画像を使った視覚的な訴求ができない点がデメリットです。
テキストでの装飾は、記号や段落分けのみであるため視覚的訴求には限りがあります。
メルマガを配信するうえで、重要なKPIにもなる自社WEBサイトへの誘導もテキストリンクですと誘導しにくい点もあげられます。
効果測定がしにくい
テキストメールでは、HTMLメールと違い画像を入れることができないため開封率の測定ができません。そのため、クリック率のみで効果測定をする必要があります。
クリック率のみの測定では件名やプリヘッダーテキスト(件名の下に出てくる要約文)が開封に寄与しているかどうかを測れないため、PDCAのサイクルを回せないという点が大きなデメリットになります。
HTMLとテキストメールどちらが使われているか?
個人間のメールのやり取りでは、テキスト形式がほとんどです。
2025年現在メールマガジン(メルマガ)ではHTMLメール形式が主流となってきています。
| HTMLメールのみ | 62.5% |
|---|---|
| HTML・テキストメール併用 | 33.3% |
| テキストメールのみ | 4.2% |
2025年に当社で行ったECサイトの売上TOP50に入るサイトのメルマガでは、HTMLメールの併用を含めた利用は、95.8%と非常に多くのサイトがHTMLメールを利用していました。
当調査の詳細(メルマガ調査レポート 2025年版)はこちら>>
HTMLとテキストメール使い分けのポイント
HTMLメールとテキストメールの使い分けに正解はありませんが、オススメの分け方は以下の通りです。
- メルマガなど同時に多くの人に送る場合はHTMLメール
- 個別に送る営利目的のメールは、HTMLメール形式でTEXTメール
- ビジネス上のコミュニケーションはTEXTメール
メルマガなど一斉に同一の内容を送る場合には、デザイン性を上げることや、開封率を確認するためにもHTMLメールが良いでしょう。対して、ビジネス上のコミュニケーションではデザイン性が必要になるケースは少ないことから、TEXTメールが適していると言えます。
シナリオメールや個別に送る営利目的の場合は、ケースバイケースですが、メール配信システムを活用するならHTMLメール形式で開封率を取得しつつ、個別に送っていると感じやすいテキストのみの文章にすることもオススメです。メール配信システム以外で送るケースにおいては、TEXTメールでもよいでしょう。
HTMLメールを活用した事例
実際に当社のシステムを導入頂いている企業様もHTML形式のメールを配信することでお問い合わせ件数が2倍になったという事例もあります。
Cuenote FCの運用を開始してからちょうど1年経ちますが、HTMLメールを作成しやすくなった結果、テキストメールだけ送信していた頃に比べ、メール配信経由でのWebサイトへのアクセスが約2.5倍に増えました。Web経由の問い合わせ件数も前年比2倍ほどになっています。掲載する情報量もHTMLメールの方が多く伝わっている実感があり、ホワイトペーパーのダウンロード件数も増えています。
引用元:株式会社クエスト 様事例
HTMLメールは、メリットでも紹介した通り伝えられる情報量が増えるため、効果が出やすい傾向にあります。HTMLエディター搭載のメール配信システムを活用すれば、比較的簡単にメールを作成する時間も抑えることができるため、効率的なメールマーケティングが実現できます。
HTMLメールのメルマガで効果を上げるためのポイント
内容は最小限にとどめること
HTMLメールは、Webサイトのようにレイアウトできるため、内容を増やしてしまうケースがありますが、なるべく内容は最小限にしましょう。1メール1コンテンツ+キャンペーンや付随するサービスの紹介などに留めましょう。
理由は2つあり、1つは多くの人はメールをほとんど読まないため、内容を増やしても最後まで見てもらえる可能性は低いことがあります。2つ目は、メルマガ配信のネタ切れを起こしてしまうことや、1配信当たりに工数がかかるなど、配信者側の負荷がかかることが挙げられます。
最初の画像は、文字を大きく内容が分かるようにすること
HTMLメールでは、冒頭にメールの概要が分かる画像を設置することをオススメします。実際に設置している方も多いでしょう。この画像については、メルマガで伝えたいことであり読者にとって魅力的な文言を大きく目立つようにしましょう。
前項でも紹介した通りメルマガはあまり読まれません。YouTubeなどのサムネ画像のように画像だけで興味を持ってもらえるようにすると良いでしょう。
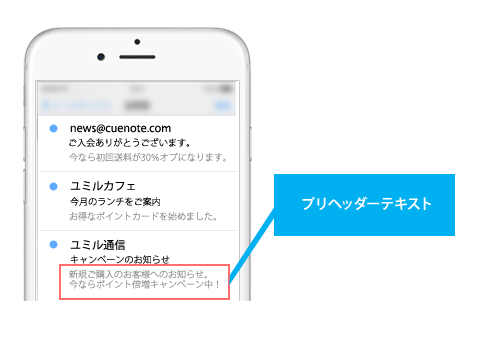
プリヘッダーテキストを設定すること
プリヘッダーテキストとは、メールボックス上においてメールの冒頭の文字を1行程度表示する部分のことを指し、「メール件名、送信元名」などと並んで開封の有無を左右する重要な部分です。
HTMLメールの場合は、メールの冒頭の文字がHTMLソースの英数字の文字列になってしまうため、プリヘッダーテキストは都度設定しましょう。対応しているメール配信システムでは、メール件名と並行して記入する項目があります。※プリヘッダーテキストが対応していないメーラーもあります。

HTMLメールを活用する場合の注意点
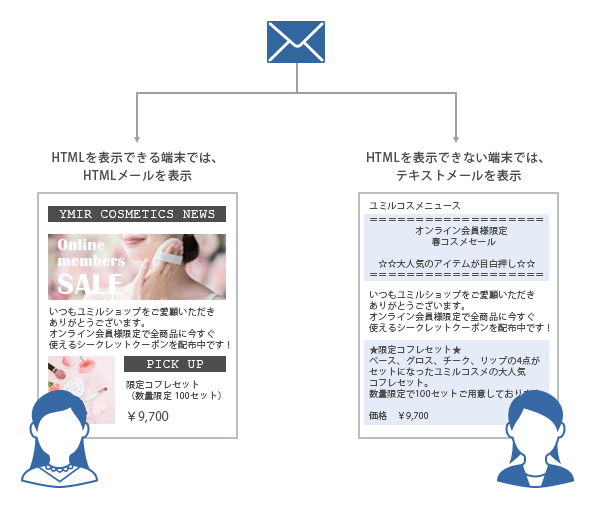
テキスト・HTMLメールを出し分けるマルチパート配信を心がける
マルチパート配信とは、テキストメールとHTMLメールを用意し、ひとつのメールとして送る方法のことです。
メールの受信環境は人それぞれ異なります。受信ユーザーの環境に合わせて配信を分けることで正しくメールが表示されます。
普段使用しているメールソフト(OutlookやGmailが有名です)でマルチパート配信を行うことはかなり難易度の高い技術となるので、マルチパート配信を行う際は、メール配信システムを利用することを推奨します。
HTMLメール形式が普及されてきているのは確かなのですが、BtoBではHTML形式を受信できない環境もまだまだ多くあるのでマルチパート配信を行いましょう。

各デバイスでも最適な表示になるよう対応が必要
メールはパソコンで見る場合と、スマートフォンで見る場合では表示される横幅が異なるため、どちらの環境で見ても快適に見られるようにするには対策が必要です。これはHTMLメールだけでなく、TEXTメールにおいても重要ですので、それぞれ解説します。
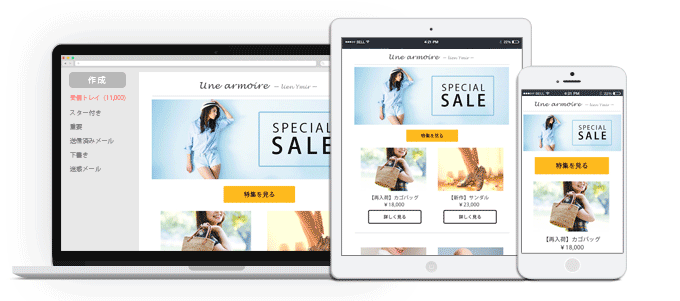
HTMLメールの場合:レスポンシブデザインに
レスポンシブデザインとは、表示する画面幅に応じて見た目を自動で最適化する手法です。
HTMLメールの場合は画像や、クリックボタンなど一定の横幅が必要なパーツを使用することが多いため、特に対策が必要です。実際には下図のような表示方法を取ります。

CuenoteFCを始め、メール配信システムでは標準で対応
当社が提供しているCuenote FC含めたメール配信システムの多くは、専門知識不要でHTMLメールを作成できる「HTMLエディター」が搭載されており、レスポンシブデザインも簡単に作成することができます。
TEXTメールの場合:改行をあまり入れず、段落分けにする
TEXTメールは文字通りテキストのみのため、改行と段落分けに注意すれば問題ありません。見ているデバイスによって文字の折り返し地点が変わるため、なるべく改行は使用しないほうが良いでしょう。かわりに100~150文字程度に1回句点「。」を使うタイミングで段落を分けることで可読性を上げます。
ビジネスメールでは、受信者側もパソコンで見られるため、20~30文字程度で改行する方も多いでしょう。
改行を入れた場合の悪い例
今回特別な~~~~提
案です。(改行)
〇〇が、〇〇のため、
今回特別に用意することが
できました。
このように、改行を使うと、改行指定したところ以外でもデバイスによる自動的な折り返し(改行)が発生してしまうため、改行だらけになり読みづらくなります。
HTMLメールでメルマガを配信する時はABテストで改善しましょう
HTMLメールは、CTAボタンを赤くするか緑にするか、またどのような形・大きさ・配置にするかなど検討する要素が増えます。
メールの本文に関わらず活用することができるため、繰り返しABテストを行って改善していきましょう。
特にメール配信システムに搭載されているABテストは、すべての送信予定数のうち、一部だけに対してA・Bの2パターンを送付し、効果が高かったほうのメールを残りの送信予定の人に送信します。積極的に活用して、効果改善に繋げることをオススメします。

メルマガのABテストとは?やり方や注意点など解説
HTMLメールを作成する3つの方法!
作り方1. テンプレートを使う
HTMLに関する専門知識やスキルがない状態でもすぐに取り組めるのが、テンプレートを使う方法です。テンプレート内に用意されている枠に画像やテキストを入れ込んでいくだけで本格的なHTMLメールが完成します。
直感的な操作だけで手軽に本格的なHTMLメールが作成できるうえ、無料で利用できるテンプレートを使えばコストもかかりません。メルマガなどを常に同じレイアウトで配信したい場合は、テンプレートを作成しておいて使い回すこともできます。
ただし自由度の高いレイアウトはできず、デザインを変えたいときにはHTMLやCSSの知識を持つ人がテンプレートそのものを編集しなければなりません。
作り方2. HTMLで直接コーディングする
HTMLメールの作成に必要な専門知識やスキルを持つ人であれば、HTMLを記述しCSSで装飾を施すことで1からHTMLメールを作成できます。
HTMLメールを作るためには、HTMLとCSSを使いこなすコーディングのスキルが必要です。HTMLはタグと呼ばれるマークを使って画像や動画を表示させたり、テキストに目印を付けたりする役割があります。CSSはテキストの色を変えたり、画像の配置場所を決めたりと、見た目を整えるのに使われる言語です。この2つが扱えればHTMLメールを作成できますが、1からコーディングする場合はそれなりに時間がかかります。
作り方3. メール配信システムを利用する
メールの作成や配信、効果測定などを行えるメール配信システムを利用すれば、HTMLメールの作成や配信が簡単にできます。
メール配信システムはHTMLメールエディタを備えているサービスが多く、マウスのドラッグ&ドロップで画像を配置したり、テキスト打ち込んだりといった基本的な操作だけでHTMLメールを作成可能です。専門知識やスキルのない人でも、訴求力のあるHTMLメールを作れるのが魅力だといえるでしょう。
ただし、エディタの使い勝手やデザインの自由度などはサービスによって異なります。メール配信システムを利用する際は、価格だけでなく機能面にも注目して選ぶことが大切です。
HTMLメールを利用する時にオススメのメール配信システム
Cuenote FC
当社が提供する「Cuenote FC」は、2,500社以上の導入実績と、1か月あたり81億通の配信実績があるメール配信システムです。自社開発のメール配信エンジンにより高速で確実性高くメールを届けることができます。
そしてHTMLメールエディターに関しては、直感操作で作成できる使い勝手のよい機能になっています。それ以外の配信についても3ステップで配信できるため、非常にオススメのサービスです。
アララ メッセージ
「アララ メッセージ」はHTMLメール作成に使える150種類以上のテンプレートがあり、簡単な操作でクオリティの高いメールを作ることができます。到達率の高いメールを1時間あたり100万通のスピードで送ることができます。
WiLL Mail
「WiLL Mail」は2,900社を超える導入実績を持つメール配信システムで、HTMLメールエディタを取り入れたさきがけのサービスです。
日々アップデートも行われており、使いやすいサービスと言えます。

メール配信システム比較!機能やサービス比較、目的別の選び方。
まとめ
今回はテキストメールとHTMLメールの特徴や最新のメール形式情報についてご紹介しました。
一般的にクリック率はHTML形式の方が高いと言われていますが、それぞれ配信内容に合わせてメールの形式を使い分けるようにするのが良いでしょう。
この記事以外にも、メールマーケティングやメルマガ配信のことについても紹介していますので是非、関連記事の方も読んでみてメール配信に関しての見直しのきっかけになれば幸いです。

 【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
【2025年最新】メール配信システム比較17選!種類や機能・目的別選び方を徹底解説
 メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
メールマーケティングとは?最新調査から基礎やメリット、効果的な手法を完全解説【2025年版】
 メルマガは読まれない?購入や成果に繋がるメールコンテンツとは
メルマガは読まれない?購入や成果に繋がるメールコンテンツとは
 メールマーケティング・メルマガのKPI設定と運用・改善について
メールマーケティング・メルマガのKPI設定と運用・改善について
 メールでパーソナライズする方法とは?メリットも解説
メールでパーソナライズする方法とは?メリットも解説
 BtoBのメールマーケティングの効果と効果的な方法などを解説
BtoBのメールマーケティングの効果と効果的な方法などを解説
 ブランディングとは?目的や行うべき施策について詳しく解説
ブランディングとは?目的や行うべき施策について詳しく解説
 セミナー集客を増やすメルマガのコツとは?効果的な件名も解説
セミナー集客を増やすメルマガのコツとは?効果的な件名も解説